
Дизайн – это неотъемлемая часть любого проекта, будь то веб-сайт, логотип, упаковка товара или даже внутреннее оформление помещения. Важно создать эстетически приятное и функциональное решение, которое будет привлекать внимание и соответствовать целям заказчика. Именно на странице 4 нашей статьи вы найдете несколько полезных советов и примеров, которые помогут вам повысить качество вашего дизайна.
Первый совет — не бойтесь использовать яркие цвета и нестандартные комбинации. Цвета могут быть мощным средством передачи настроения и эмоций. Создайте уникальную палитру, которая отражает характер вашего проекта. Но помните, что цвета должны гармонировать друг с другом и не вызывать дискомфорта у пользователей.
Второй совет — обратите внимание на шрифты. Правильный выбор шрифта может значительно повысить читаемость текста и усилить его воздействие. Используйте разные шрифты для создания иерархии информации и подчеркните ключевые моменты с помощью выделения шрифтом или использования форматирования, например, жирного начертания или курсива.
Третий совет — не забывайте о пространстве. Пустое пространство вокруг объектов помогает сделать дизайн более читаемым и удобным для восприятия. Разделите элементы на группы и избегайте перегруженности информацией. Уделите внимание разделению контента на блоки и использованию отступов, чтобы создать удобочитаемую композицию.
Роль дизайна в создании веб-сайта
Основная цель дизайна веб-сайта — привлечение внимания пользователей и создание импрессии. Удачно продуманный дизайн может сделать сайт запоминающимся и узнаваемым. Он помогает передать идентичность и стиль компании или бренда.
Дизайн также играет важную роль в улучшении пользовательского опыта. Правильное и интуитивное расположение элементов на странице, читаемый текст и приятные для глаз цветовые сочетания повышают удобство пользования и уровень удовлетворенности пользователей.
Однако дизайн веб-сайта должен быть не только красивым, но и функциональным. Понятная структура, ясная навигация и удобство использования элементов — все это помогает пользователям быстро находить нужную информацию и выполнять действия на сайте.
Нельзя забывать о мобильной адаптивности дизайна. С учетом того, что все больше пользователей используют мобильные устройства для доступа к интернету, веб-сайт должен выглядеть привлекательно и хорошо работать на различных экранах.
В целом, дизайн является ключевым элементом в создании веб-сайта, который влияет на его эстетику, функциональность и успешность. Использование качественного дизайна позволяет выделиться среди конкурентов и оставить положительное впечатление на пользователей.
Важность дизайна для привлечения посетителей
Одной из основных задач дизайнера является создание привлекательного и уникального внешнего вида для веб-сайта. Использование гармоничных цветовых решений, применение привлекательных шрифтов и графических элементов сразу привлекает внимание пользователей.
Дизайн также влияет на удобство использования сайта и навигацию по его страницам. Чтобы пользователи легко находили нужные им разделы и функции, необходимо разработать интуитивно понятное и логическое расположение элементов на экране. Оптимальное использование пространства и четкое структурирование контента сделают ваш сайт легким в использовании и приятным для работы.
Привлекательный дизайн также способствует узнаваемости бренда и формированию его имиджа. Уникальный и запоминающийся внешний вид сайта помогает установить эмоциональную связь с посетителями и запечатлеть в их памяти ваш бренд или компанию.
Важным фактором привлечения посетителей является адаптивность сайта под различные устройства. В современном мире большинство пользователей просматривает сайты через мобильные устройства. Поэтому веб-сайт должен быть отзывчивым и корректно отображаться на экранах разных размеров. Дизайн должен быть адаптирован к различным разрешениям и мобильным платформам, чтобы пользователи могли легко получить доступ к информации с любого устройства.
Итак, дизайн — это не только красивое оформление, но и важный инструмент для привлечения посетителей на ваш веб-сайт. Удачное сочетание внешнего вида, удобства использования и адаптивности поможет создать положительный первое впечатление и удержать внимание пользователей, что в свою очередь способствует росту посещаемости и успеху вашего проекта.
Как создать привлекательный дизайн
1. Определите цель и аудиторию веб-сайта.
Перед тем как начать разрабатывать дизайн, определитесь с целью вашего веб-сайта и аудиторией, которую вы хотите привлечь. Это поможет вам создать дизайн, который наиболее эффективно достигнет поставленных целей и заинтересует вашу целевую аудиторию.
2. Создайте простой и интуитивно понятный макет.
Простота и удобство использования являются ключевыми факторами привлекательного дизайна. Создайте макет, который легко понять и навигировать. Обеспечьте плавную и интуитивно понятную структуру с четким разделением контента.
3. Используйте подходящие цвета и шрифты.
Цвета и шрифты могут создать настроение и эмоциональную связь с вашими посетителями. Выберите палитру цветов, которая соответствует вашему бренду и создает желаемую атмосферу. Используйте шрифты, которые легко читать и подходят для вашего контента.
4. Визуальные элементы и изображения.
Дизайн также включает визуальные элементы и изображения. Используйте их, чтобы создать интерес и поддержать ваше сообщение. Выберите качественные и релевантные изображения, которые привлекут внимание и улучшат пользовательский опыт.
5. Размещение контента.
Размещение контента важно для создания привлекательного дизайна. Разделите контент на блоки и используйте достаточное количество отступов для облегчения восприятия. Убедитесь, что важные элементы контента легко видны и доступны пользователю.
6. Будьте согласованными и последовательными.
Создавайте дизайн, который согласуется с вашим брендом и последовательный на всех страницах вашего веб-сайта или приложения. Это поможет установить единый стиль и создать целостное впечатление у вашей аудитории.
Следуя этим советам, вы сможете создать привлекательный дизайн, который привлечет внимание посетителей и поможет достичь ваших целей.
Использование цветов в дизайне
Цвет играет важную роль в дизайне, так как он способен влиять на наше восприятие и настроение. Правильно подобранные цвета помогут создать гармоничный и привлекательный дизайн.
В дизайне применяются различные цветовые схемы, которые определяют сочетание цветов на странице. Например, монохромная схема использует оттенки одного цвета, что создает элегантный и спокойный образ. Акцентный цвет добавляет яркость и уникальность в дизайн, привлекая внимание к определенным элементам.
При выборе цветов необходимо учитывать их эмоциональную нагрузку. Например, теплые цвета, такие как красный или оранжевый, могут вызывать чувство энергии и страсти, в то время как холодные цвета, такие как синий или зеленый, могут создавать ощущение спокойствия и прохлады.
Также важно учесть контрастность цветов. Контрастные цвета, находящиеся на противоположных сторонах цветового круга, создают яркое и запоминающееся сочетание. Комплементарные цвета, которые находятся друг напротив друга, также создают интересное сочетание.
Хорошо продуманные цвета и их сочетания помогут создать привлекательный и эффективный дизайн, который будет гармонично передавать информацию и воздействовать на аудиторию. Заключение.
| Цветовая схема | Описание |
| Монохромная | Оттенки одного цвета |
| Акцентный | Один яркий цвет на фоне нейтральной палитры |
| Контрастная | Цвета, находящиеся на противоположных сторонах цветового круга |
| Комплементарная | Цвета, которые находятся друг напротив друга |
Основные принципы дизайна веб-страницы

Дизайн веб-страницы играет важную роль в ее визуальном восприятии и пользовательском опыте. Он имеет свои основные принципы, которые помогают создать эффективный и привлекательный дизайн. Ниже перечислены основные принципы дизайна веб-страницы:
1. Структура и организация
Структура веб-страницы должна быть логичной и удобной для пользователя. Основные элементы (например, заголовки, текст, изображения) должны быть ясно выделены и разделены на блоки. Главное содержание должно находиться в центре внимания, а второстепенные элементы — на заднем плане.
2. Цветовая гамма
Цветовая гамма веб-страницы должна быть гармоничной и соответствовать целям и сообщению страницы. Оттенки цветов могут использоваться для выделения важных элементов, создания конкретной атмосферы или привлечения внимания к определенным деталям.
3. Шрифты и типографика
Выбор шрифтов и их правильное сочетание играет важную роль в читаемости и эстетическом восприятии веб-страницы. Шрифты должны быть читаемыми на разных устройствах и размерах экранов, а их размеры и стили должны быть выбраны с учетом контекста и аудитории.
4. Баланс и выравнивание
Баланс и выравнивание элементов на веб-странице создают ощущение гармонии и порядка. Важно соблюдать равновесие между различными элементами, чтобы страница не выглядела перегруженной или несбалансированной.
5. Использование пространства
Пространство на веб-странице должно быть использовано эффективно. Пустое пространство (негативное пространство) может использоваться для выделения важных элементов и создания визуального воздуха на странице.
6. Навигация и интерактивность
Навигация на веб-странице должна быть интуитивной и легкой для пользователя. Кнопки и ссылки должны быть ясно видимыми и активными. Интерактивные элементы (например, анимации, выпадающие меню) могут помочь улучшить пользовательский опыт и повысить вовлеченность.
При создании дизайна веб-страницы важно учитывать эти принципы и находить правильный баланс между эстетикой и функциональностью. Хороший дизайн не только привлекает внимание пользователей, но и облегчает им взаимодействие с сайтом.
Правильное размещение информации
Первым шагом при размещении информации на странице является определение главной информации или основной цели страницы. Эта информация должна быть расположена наиболее видном и доступном месте, чтобы пользователь мог мгновенно понять, что предлагает данная страница.
Далее, важно организовать остальную информацию в логическом порядке. Информация должна быть структурирована и разделена на блоки или разделы с помощью заголовков. Заголовки помогают пользователю ориентироваться на странице и быстро находить нужную информацию.
Также важно учитывать визуальный аспект размещения информации на странице. Используйте достаточно простые и понятные для пользователя элементы дизайна, такие как выделение заголовков жирным шрифтом или выделение ключевых слов курсивом.
Не забывайте о принципе «чтение сверху-вниз» — наиболее важная информация должна быть расположена вверху страницы, а менее важная — внизу. Это поможет пользователю выделить главную информацию и избежать ненужного прокручивания страницы.
Еще один важный аспект размещения информации — ее доступность. Информация должна быть легко доступна пользователю, необходимо уважать его время и не заставлять искать нужную информацию по всей странице. Используйте понятные названия ссылок или разделов, чтобы пользователь мог быстро перейти к нужной ему информации.
Правильное размещение информации на странице является одним из ключевых аспектов хорошего дизайна. Следуя указанным выше советам, вы сможете создать удобный и логичный дизайн, который будет приятен для пользователей и поможет им легко находить нужную информацию.
Использование типографики для лучшего восприятия
Важно помнить о нескольких основных принципах, которые помогут вам использовать типографику для улучшения дизайна вашей страницы.
- Выбирайте читабельный шрифт. Оптимальными вариантами будут шрифты без засечек (sans-serif) или с небольшими засечками (serif). Они обеспечивают хорошую читаемость и подходят для большинства контента.
- Не используйте слишком маленький размер шрифта. Если текст слишком мелкий, пользователю будет трудно его прочитать. Рекомендуется использовать размеры шрифта от 14 пикселей для обычного текста, и большие размеры для заголовков.
- Учитывайте контрастность. Шрифт должен хорошо выделяться на фоне, чтобы быть читаемым. Используйте темные цвета для светлых фонов и светлые цвета для темных фонов.
- Разделяйте текст на абзацы и используйте списки. Это помогает подчеркнуть логическую структуру контента и делает его более удобным для чтения.
- Используйте жирность и курсив для выделения важных фраз и слов. Но не переусердствуйте, чтобы не потерять эффект.
Использование типографики для лучшего восприятия контента на вашей странице может существенно улучшить ее дизайн и сделать ее более привлекательной для посетителей. Следуйте вышеперечисленным принципам и не бойтесь экспериментировать с различными шрифтами, чтобы найти тот, который лучше всего подходит для вашего контента.
Баланс элементов на странице
Баланс элементов на странице играет важную роль в создании эстетически приятного и удобного дизайна. Баланс означает распределение элементов на странице таким образом, чтобы они визуально равновесно взаимодействовали между собой.
Визуальный баланс может быть симметричным или асимметричным в зависимости от целей дизайнера. Симметричный баланс подразумевает равномерное распределение элементов вокруг оси, создавая ощущение гармонии и упорядоченности. Асимметричный баланс, в свою очередь, может быть использован для создания динамичного и необычного визуального эффекта.
Для достижения баланса на странице можно использовать различные элементы дизайна, такие как визуальные границы, цвета и текст. Например, элементы с большим визуальным весом могут быть сбалансированы более легкими элементами для достижения гармоничного распределения.
Принимая во внимание принципы баланса элементов на странице, дизайнер может создать более приятный для глаза и функциональный дизайн, который будет привлекать внимание пользователей и удовлетворять их потребности.
Итак, баланс элементов на странице является ключевым фактором успешного дизайна. Выбирая между симметричным и асимметричным балансом, используя различные элементы дизайна, дизайнер может создать эстетически приятный и функциональный дизайн, который будет эффективно коммуницировать с пользователями.
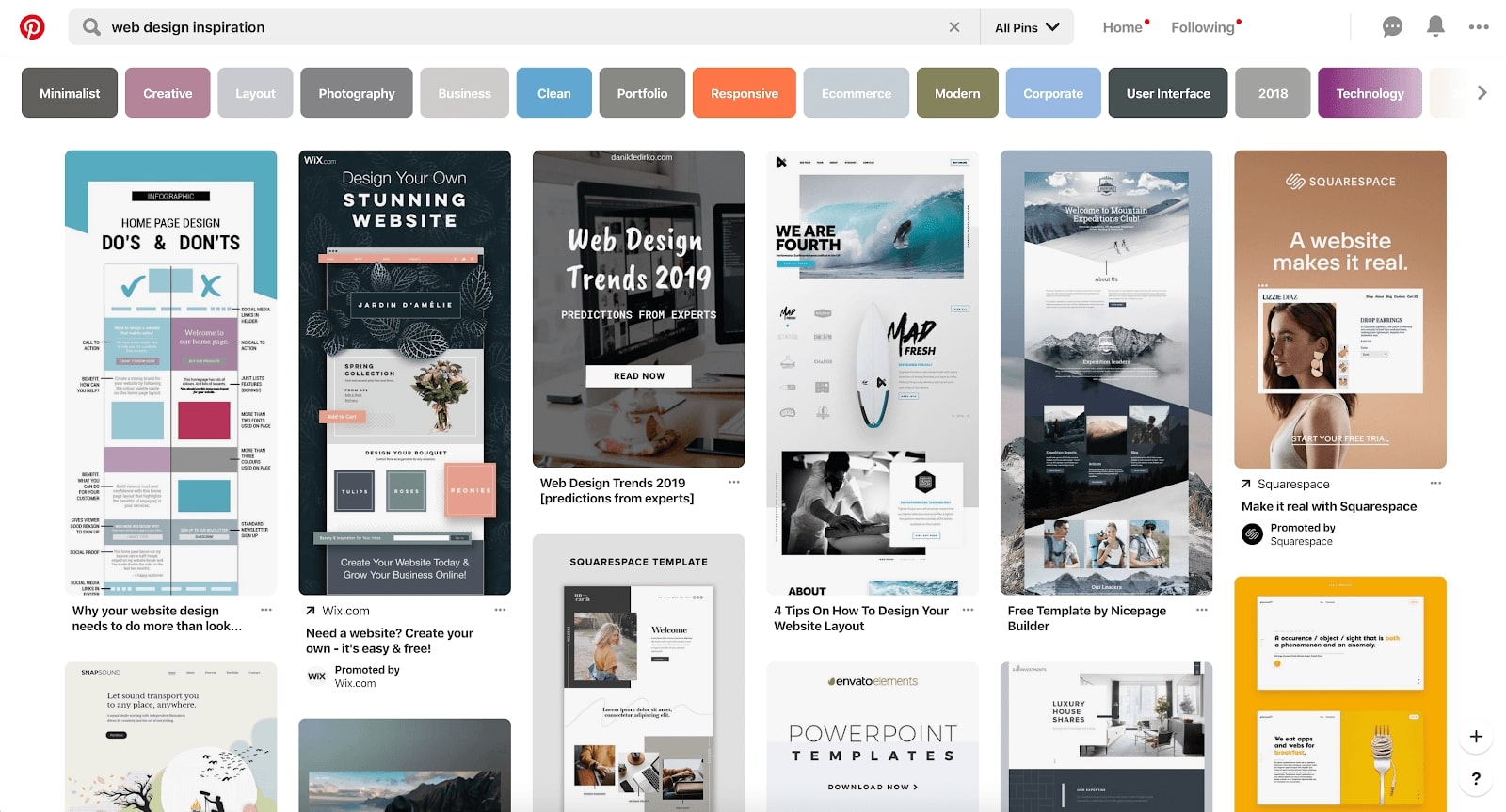
Примеры удачного дизайна веб-сайтов
Веб-дизайн играет ключевую роль в создании веб-сайта, потому что это первое впечатление, которое посетители получат о вашем бизнесе или организации. Хороший дизайн может помочь удержать внимание посетителей, обеспечить удобство пользования сайтом и создать положительный образ вашей компании.
Вот несколько примеров удачного дизайна веб-сайтов, которые могут вдохновить вас:
|
1) Apple Сайт компании Apple известен своим чистым и минималистичным дизайном. Использование больших и качественных фотографий, простых шрифтов и минимума текста позволяет пользователям сосредоточиться на продуктах и услугах Apple. |
|
2) Airbnb Сайт Airbnb приятный для глаза благодаря своей яркой цветовой палитре и простому макету. Главной особенностью дизайна является использование качественных фотографий помещений и путешествий, которые заставляют пользователей мечтать о своих следующих приключениях. |
|
3) Coca-Cola Сайт Coca-Cola удачно использует свою брендовую цветовую палитру и логотип. Страница привлекает внимание яркими изображениями продуктов и занимательными анимациями, создавая положительные эмоции у посетителей. |
|
4) Starbucks Сайт Starbucks очень функциональный и удобный для пользователей. Простой навигационный меню позволяет легко находить информацию о продуктах и акциях. Однако, дизайн сохраняет уникальность и характер бренда Starbucks. |
Эти примеры демонстрируют, как удачный дизайн может помочь подчеркнуть уникальность бренда, повысить удобство использования и создать положительные эмоции у посетителей веб-сайта.
Сайт с эффектными фоновыми изображениями
Выбирая фоновое изображение, следует учитывать тематику и цель сайта. Например, для стильного и современного сайта подойдут абстрактные или геометрические композиции, а для сайта, посвященного путешествиям, можно использовать фотографии природы или достопримечательностей. Важно, чтобы фоновое изображение было качественным и не вызывало раздражения.
Чтобы фоновое изображение выглядело эффектно, можно использовать несколько приемов:
- Оптимизировать изображение: сжатие файла позволит уменьшить размер страницы и ускорить ее загрузку.
- Использовать затемнение или прозрачность: такой прием поможет сделать текст на фоне более читабельным.
- Расположить элементы дизайна поверх изображения: это позволит создать гармоничное и сбалансированное визуальное восприятие.
- Выбрать подходящую цветовую схему: цвета элементов сайта должны гармонировать с цветами фонового изображения.
- Добавить параллакс-эффект: это создаст ощущение глубины и позволит визуально разделить разные важные блоки сайта.
Создание сайта с эффектными фоновыми изображениями требует внимания к деталям и чувства эстетики. Будьте внимательны при выборе и использовании изображений, чтобы создать уникальный, запоминающийся и приятный глазу веб-дизайн.
Использование простого и интуитивно понятного интерфейса
Вот несколько советов по созданию простого и интуитивно понятного интерфейса:
- Расположение элементов. Размещайте элементы на странице так, чтобы они были легко воспринимаемы и доступны пользователям. Главные и наиболее важные элементы должны быть расположены в удобном для пользователей месте, например, в верхней части страницы.
- Использование понятных иконок и названий. При размещении графических элементов или кнопок, используйте понятные иконки и краткие, но информативные названия. Это поможет пользователям быстро понять назначение каждого элемента интерфейса.
- Ясная и консистентная навигация. Создайте навигационное меню, которое будет ясно показывать структуру сайта и помогать пользователям быстро переходить между разделами. Предоставьте ссылки на главные разделы и обеспечьте видимость текущей локации на сайте.
- Простые формы и политика ошибок. Если на вашей странице есть формы для заполнения, убедитесь, что они просты в использовании и содержат интуитивно понятные поля и метки. В случае возникновения ошибок при заполнении формы, сообщите об этом пользователям ясным и информативным сообщением.
- Минималистичный дизайн. Избегайте перегруженного и запутанного дизайна, который может отвлечь пользователей. Старайтесь создать простое и минималистичное оформление, где фон, цвета и шрифты будут гармонично сочетаться вместе.
Следуя этим советам, вы создадите простой и интуитивно понятный интерфейс, который поможет пользователям легко и удобно взаимодействовать с вашей веб-страницей.
Дизайн страницы с акцентом на контент
1. Создайте простой и интуитивно понятный макет страницы. Определите главную область для размещения контента и разделите ее на несколько колонок или блоков. Это поможет сделать страницу более структурированной и удобной для чтения.
2. Используйте простые и нейтральные цвета фона и шрифта. Яркие цвета могут отвлекать внимание от контента, поэтому лучше выбрать спокойные цветовые схемы.
3. Разместите изображения и медиафайлы с тщательным расчетом. Если изображение отвлекает внимание от текста, его лучше разместить рядом с соответствующим разделом или вставить в текст.
4. Используйте таблицы для отображения данных. Чтобы таблица была понятной и читаемой, оформите ее заголовки и содержимое с помощью соответствующих тегов.
5. Уделите внимание типографике. Выберите читаемый шрифт и оптимальный размер текста. Разделите текст на абзацы и используйте заголовки различного уровня, чтобы создать иерархию информации на странице.
6. Обеспечьте отступы и внутренние поля между элементами на странице. Это поможет создать баланс и улучшит визуальное восприятие контента.
7. Проверьте, как ваш дизайн выглядит на разных устройствах и разрешениях экрана. Адаптивный дизайн позволит контенту выглядеть хорошо на различных устройствах — от компьютеров до мобильных телефонов.
Следуя этим советам, вы создадите дизайн страницы с акцентом на контент, который будет легко восприниматься пользователями и соответствовать их ожиданиям. Не забывайте, что дизайн должен служить контенту, а не перекрывать его.
|
Пример таблицы: |
||||||
|
Адаптивный дизайн и его влияние на пользовательский опыт
В современном мире мобильные устройства стали неотъемлемой частью нашей жизни. Мы используем их для поиска информации, чтения новостей, общения с друзьями и многое другое. Именно поэтому веб-сайты должны быть адаптивными, то есть способными адаптироваться к различным размерам экранов и устройствам.
Адаптивный дизайн предполагает создание веб-сайта таким образом, чтобы его контент и структура автоматически приспосабливались к разным размерам экранов. Это позволяет пользователям комфортно просматривать и взаимодействовать с веб-сайтом, независимо от устройства, которое они используют.
Почему адаптивный дизайн важен? Во-первых, он улучшает удобство и доступность веб-сайта. Пользователи не будут вынуждены приближать и уменьшать страницу, чтобы прочитать информацию или нажать на кнопку. Все элементы будут отображаться оптимально и легко использоваться.
Во-вторых, адаптивный дизайн положительно влияет на поисковую оптимизацию. Поскольку многие пользователи используют мобильные устройства для поиска информации, поисковые системы, такие как Google, отдают предпочтение адаптивным веб-сайтам. Они считают, что такие сайты предоставляют лучший опыт для пользователей и, следовательно, ранжируют их выше в поисковой выдаче.
Наконец, адаптивный дизайн позволяет сэкономить время и деньги при разработке и обслуживании веб-сайта. Вместо того чтобы создавать разные версии веб-сайта для разных устройств, можно создать одну адаптивную версию, которая будет работать на всех устройствах. Это упрощает процесс разработки и обновления сайта и снижает затраты на его поддержку.
В итоге, адаптивный дизайн является неотъемлемым элементом современного веб-дизайна. Он повышает удобство использования, улучшает поисковую оптимизацию и экономит время и деньги. Если вы хотите создать успешный веб-сайт, обязательно учтите адаптивный дизайн и его влияние на пользовательский опыт.