
Core Web Vitals — это набор ключевых показателей производительности и пользовательского опыта, которые Google внедрил для определения качества веб-страниц. Как ожидается, в 2024 году эти показатели станут еще более важными для ранжирования сайтов в поисковой выдаче.
Одним из главных критериев, учитываемых при ранжировании, будет являться метрика Largest Contentful Paint (LCP), которая измеряет скорость загрузки основного контента на странице. Чем быстрее загрузка, тем лучше для пользователей. Если LCP на вашем сайте выше допустимого порога, это может негативно сказаться на его позиционировании в результатах поиска.
Еще одним важным показателем является время отклика страницы на действия пользователя, известное как First Input Delay (FID). Чем меньше задержка между действием пользователя и реакцией страницы, тем лучше. Если ваш сайт имеет большую задержку реакции, поисковые системы могут решить, что он предоставляет плохой пользовательский опыт и снизить его рейтинг.
Третьим показателем является Cumulative Layout Shift (CLS), который измеряет стабильность макета страницы при ее загрузке. Если содержимое на вашей странице многократно прыгает при загрузке, это может создать неприятный пользовательский опыт. Чем больше сдвиг, тем ниже будет ранжирование вашего сайта.
В 2024 году, осознавая важность пользовательского опыта, поисковые системы будут делать упор на эти показатели. Чтобы удерживать высокую позицию в поисковой выдаче, веб-мастерам и разработчикам придется уделять больше внимания оптимизации производительности своих сайтов в соответствии с требованиями Core Web Vitals.
Core Web Vitals: их влияние на ранжирование сайтов в 2024 году
Одним из ключевых элементов Core Web Vitals является Largest Contentful Paint (LCP), или время, за которое на странице отображается самый большой блок контента. В 2024 году Google уделяет большое внимание этой метрике, поскольку она связана с восприятием пользователем загрузки страницы. Чем меньше время LCP, тем лучше.
Еще одной важной метрикой Core Web Vitals является First Input Delay (FID), или время задержки между первым взаимодействием пользователя с веб-страницей и откликом этой страницы. Чем меньше время FID, тем быстрее пользователь взаимодействует с сайтом. В 2024 году Google больше уделяет внимания этой метрике, поскольку она связана с отзывчивостью сайта.
Третьей важной метрикой Core Web Vitals является Cumulative Layout Shift (CLS), или суммарный сдвиг макета. Эта метрика оценивает степень, с которой макет страницы неожиданно изменяется в процессе загрузки. Чем меньше значение CLS, тем лучше воспринимается веб-страница пользователем. В 2024 году Google акцентирует внимание на этой метрике, так как она связана с пользовательским комфортом и предотвращением ошибок.
Если сайт имеет высокие показатели по всем трем метрикам Core Web Vitals, то он имеет больше шансов получить высокий ранг в результатах поиска. В 2024 году Google ставит пользовательский опыт в приоритет, и поэтому метрики Core Web Vitals играют все более значимую роль в ранжировании сайтов.
| Метрика | Описание |
|---|---|
| LCP | Время отображения самого большого блока контента на странице |
| FID | Время задержки между первым взаимодействием пользователя и откликом страницы |
| CLS | Суммарный сдвиг макета страницы в процессе загрузки |
Результаты измерений этих метрик отображаются в инструменте PageSpeed Insights, который помогает веб-разработчикам оценить и улучшить пользовательский опыт своих страниц.
Все владельцы сайтов и веб-разработчики должны принимать во внимание Core Web Vitals, чтобы оптимизировать свои сайты и улучшить пользовательский опыт. В 2024 году эти метрики будут играть еще более важную роль в ранжировании сайтов поисковыми системами.
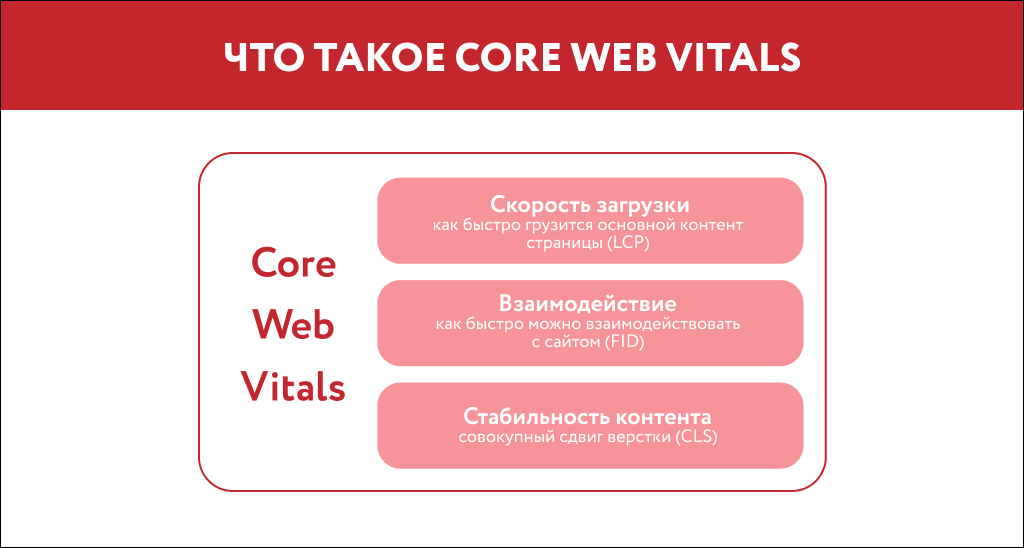
Что такое Core Web Vitals
Составными частями Core Web Vitals являются три основных метрики:
- Значительное смещение элементов — Largest Contentful Paint (LCP): указывает время, за которое основное содержимое страницы становится видимым для пользователя. Короткое время загрузки основного контента влияет на первое впечатление пользователя и позволяет ему быстро начать взаимодействие с сайтом.
- Время отклика сервера — First Input Delay (FID): измеряет сколько времени требуется браузеру для реагирования на первый пользовательский ввод, такой как щелчок по ссылке или кнопке. Маленькое значение FID гарантирует, что сайт быстро реагирует на действия пользователя.
- Стабильность отображения — Cumulative Layout Shift (CLS): оценивает, насколько сильно элементы веб-страницы сдвигаются или прыгают во время загрузки. Чем меньше значение CLS, тем лучше, поскольку пользователи предпочитают стабильное отображение контента во время просмотра.
Возможно, одной из наиболее значимых новостей для разработчиков веб-сайтов является то, что с 2021 года Google начинает использовать Core Web Vitals в качестве одного из факторов ранжирования. Это означает, что сайты, обеспечивающие лучший пользовательский опыт с точки зрения Core Web Vitals, могут получить конкурентное преимущество в поисковой выдаче.
Важно отметить, что Core Web Vitals не являются единственными факторами ранжирования, и другие сигналы, такие как релевантность контента, также будут учитываться. Однако, с учетом растущей важности пользовательского опыта, обеспечение хороших показателей Core Web Vitals становится все более приоритетной задачей для веб-разработчиков.
Определение и важность
Core Web Vitals включают три ключевых показателя: Largest Contentful Paint (LCP), First Input Delay (FID) и Cumulative Layout Shift (CLS).
— Largest Contentful Paint (LCP): определяет время, за которое загрузится самый крупный контент на странице. Эта метрика позволяет оценить, насколько быстро пользователь видит основное содержимое страницы. Согласно рекомендациям Google, LCP должен быть меньше 2,5 секунды, чтобы обеспечить хороший пользовательский опыт.
— First Input Delay (FID): измеряет задержку между первым взаимодействием пользователя с веб-страницей (например, кликом) и реакцией браузера на это взаимодействие. Малый FID означает, что пользователь может сразу начать взаимодействовать с сайтом. Идеальное значение FID должно быть менее 100 миллисекунд.
— Cumulative Layout Shift (CLS): определяет степень нежелательного перемещения элементов на странице во время ее загрузки. Это важно для создания стабильного и понятного пользовательского интерфейса. Идеальное значение CLS меньше 0,1.
Core Web Vitals имеют большое значение для ранжирования сайтов. С 2024 года они станут одним из основных факторов, влияющих на позицию сайта в выдаче поисковых систем. Таким образом, веб-мастерам и разработчикам необходимо уделять внимание их оптимизации, чтобы обеспечить хороший пользовательский опыт и сохранить высокие позиции в поисковой выдаче.
Компоненты Core Web Vitals
-
Time to First Byte (TTFB): это время, которое требуется серверу для отправки первого байта данных в ответ на запрос пользователя. Чем меньше это время, тем лучше, поскольку пользователь получает быстрый отклик от сервера.
-
Largest Contentful Paint (LCP): это время, за которое на странице отображается наибольший контент. Чем меньше значение этой метрики, тем быстрее пользователь видит основное содержимое страницы.
-
Cumulative Layout Shift (CLS): это метрика, измеряющая неожиданные изменения макета страницы во время их загрузки. Чем меньше значение CLS, тем лучше, так как пользовательская интеракция с сайтом не будет прерываться из-за движения контента.
Все эти компоненты являются важным фактором для обеспечения быстрой и плавной загрузки страницы, что непосредственно влияет на пользовательский опыт. Если веб-сайт удовлетворяет требованиям Core Web Vitals, он имеет больше шансов быть ранжированным выше в поисковых результатах Google. Поэтому важно систематически отслеживать и улучшать эти компоненты, чтобы улучшить показатели своего веб-сайта.
Как Core Web Vitals влияют на ранжирование

Влияние Core Web Vitals на ранжирование сайтов будет особенно заметным в 2024 году, когда эти метрики станут одним из основных факторов определения позиции в поисковой выдаче. Поисковые системы, такие как Google, всегда стремятся предоставлять пользователям наиболее релевантные и лучшие результаты поиска, а значит учитывать качество веб-сайта и опыт пользователей.
Обеспечение высокого уровня Core Web Vitals важно для повышения ранжирования вашего сайта. Ускорение загрузки страницы и улучшение пользовательского опыта не только привлекут больше пользователей, но и способствуют удержанию посетителей на сайте.
Одной из наиболее важных метрик Core Web Vitals является Largest Contentful Paint (LCP), которая измеряет время, требуемое для загрузки самого большого элемента контента на странице. Минимальное значение LCP должно составлять менее 2,5 секунды, чтобы обеспечить хорошее восприятие сайта пользователями и его высокую оценку поисковыми системами.
Другие метрики, такие как First Input Delay (FID) и Cumulative Layout Shift (CLS), также являются частью Core Web Vitals и имеют влияние на ранжирование сайта. FID измеряет задержку между первым взаимодействием пользователя с сайтом и откликом на это действие, а метрика CLS отражает стабильность расположения элементов страницы.
Для оптимизации Core Web Vitals и улучшения ранжирования в 2024 году следует обратить внимание на несколько факторов. Во-первых, оптимизировать загрузку контента и ресурсов, таких как HTML, CSS и JavaScript. Во-вторых, использовать кэширование для более быстрой загрузки страницы. В-третьих, сократить время обработки сервером и минимизировать количество запросов к серверу.
В целом, Core Web Vitals станут одним из основных факторов ранжирования сайтов в 2024 году. Владельцам сайтов и разработчикам следует активно работать над оптимизацией своих веб-ресурсов, чтобы обеспечить лучший пользовательский опыт и улучшить видимость своих сайтов в поисковой выдаче. Соблюдение метрик Core Web Vitals поможет достичь этой цели и повысить важность вашего сайта в глазах поисковых систем.
Сигналы для поисковых систем
Поскольку Google стремится предоставлять пользователям наиболее полезный и удовлетворительный опыт в поисковой выдаче, качество сайта и его соответствие Core Web Vitals имеют важное значение. Хорошие показатели Core Web Vitals говорят о том, что сайт быстро загружается, отзывчив и легко используется, что является приоритетным фактором для Google.
Таким образом, оптимизация Core Web Vitals помогает сайту не только улучшить пользовательский опыт, но и повысить его видимость в поисковой выдаче. Поисковые системы используют эти метрики для определения качества сайта и сравнения его с конкурентами.
В итоге, Core Web Vitals становятся ключевыми факторами, влияющими на ранжирование сайтов, и сигналами, которые помогают поисковым системам понять, насколько удовлетворительным может быть опыт пользователя на конкретной веб-странице.
Критерии оценки
Largest Contentful Paint (LCP) измеряет время, необходимое для полной загрузки самого большого контентного элемента на странице. Хороший показатель LCP поможет гарантировать, что основное содержимое сайта будет доступно пользователю как можно быстрее. Идеальным временем LCP считается менее 2,5 секунды.
First Input Delay (FID) отражает время задержки между первым взаимодействием пользователя с элементом на странице (например, щелчком мыши или нажатием клавиши) и моментом, когда браузер реагирует на это действие. Чем меньше FID, тем лучше. Идеальным показателем FID считается менее 100 мс.
Cumulative Layout Shift (CLS) измеряет степень изменения компонентов страницы во время ее загрузки. Чем меньше уровень сдвига, тем лучше. Для CLS идеальным показателем считается менее 0,1.
Оценка Core Web Vitals основывается на следующих категориях:
1. Показатель превосходит: сайт соответствует хорошим показателям по всем трем метрикам LCP, FID и CLS.
2. Показатель достигает: сайт соответствует хорошим показателям по одной или двум из трех метрик.
3. Показатель приемлемый: сайт соответствует хорошим показателям только по одной из трех метрик или не достигает хороших показателей ни по одной из них.
Оценка Core Web Vitals имеет важное значение для SEO и ранжирования сайтов. Сайты, которые содержат высококачественный контент и имеют хорошие показатели Core Web Vitals, могут показываться выше в результатах поиска.
Как оптимизировать Core Web Vitals для своего сайта
1. Оптимизация Largest Contentful Paint (LCP)

Largest Contentful Paint (LCP) — это время, за которое главный контент страницы становится видимым для пользователя. Чтобы оптимизировать LCP, необходимо:
- Уменьшить время загрузки и отображения крупных элементов контента, таких как изображения и видео. Для этого можно использовать сжатие, оптимизацию и кэширование изображений, а также отложенную загрузку видео.
- Оптимизировать время загрузки стилей и скриптов, чтобы контент начинался отображаться как можно быстрее.
- Избегать блокировки основного контента другими элементами, такими как рекламные баннеры или всплывающие окна.
2. Оптимизация First Input Delay (FID)
First Input Delay (FID) — это время, за которое страница становится интерактивной для пользователя. Чтобы оптимизировать FID, следует:
- Минимизировать время выполнения JavaScript, особенно на основном потоке. Для этого можно асинхронно загружать скрипты, использовать ленивую загрузку и оптимизировать код.
- Уменьшить блокировку основного потока. Избегайте использования синхронных запросов или выполнения длительных задач во время загрузки страницы.
- Оптимизировать работу сторонних скриптов или плагинов, чтобы они не замедляли интерактивность страницы.
3. Оптимизация Cumulative Layout Shift (CLS)

Cumulative Layout Shift (CLS) — это метрика, отвечающая за стабильность макета страницы. Чтобы оптимизировать CLS, рекомендуется:
- Задавать явные размеры и сжимать изображения, чтобы избежать сдвигов макета при загрузке.
- Избегать динамических элементов, которые могут изменять размер страницы или сдвигать другие элементы.
- Загружать рекламные баннеры и видео с явной предварительной аллокацией места, чтобы избежать сдвигов при загрузке рекламы.
Регулярный мониторинг Core Web Vitals с использованием инструментов, таких как Google PageSpeed Insights, поможет вам выявить и исправить возможные проблемы. Важно помнить, что оптимизация Core Web Vitals — это непрерывный процесс, поскольку требования могут меняться в будущем. Однако, инвестирование времени и ресурсов в оптимизацию Core Web Vitals является хорошей практикой для повышения производительности и улучшения пользовательского опыта на вашем сайте.
Ускорение загрузки страницы
Для ускорения загрузки страницы также важно сократить время отклика сервера. Это можно сделать, выбрав хороший хостинг, используя кэширование и оптимизируя код.
Оптимизация CSS и JavaScript файлов также поможет ускорить загрузку страницы. Минификация и сжатие файлов, а также их асинхронная загрузка, позволят снизить объем передаваемых данных и улучшить производительность.
Сокращение количества серверных запросов также способствует ускорению загрузки страницы. Это может быть достигнуто, например, путем объединения нескольких файлов в один или использования спрайтов вместо отдельных изображений.
Наконец, использование кэширования на стороне клиента поможет ускорить загрузку страницы, особенно при повторном посещении. Кэширование позволяет браузеру сохранять копию страницы или ресурса на локальном устройстве, что значительно сокращает время загрузки.
Улучшение интерактивности
- Уменьшение времени отклика — это один из ключевых показателей интерактивности, который означает, насколько быстро сайт отвечает на пользовательские запросы. Для улучшения этого показателя необходимо оптимизировать серверную сторону и клиентскую сторону сайта, а также использовать кэширование и другие методы оптимизации;
- Минимизация блокирующих ресурсов — это ресурсы, которые блокируют отображение контента на странице. Чем меньше блокирующих ресурсов загружается перед отображением основного контента, тем быстрее пользователь сможет взаимодействовать с сайтом. Для этого рекомендуется асинхронная загрузка скриптов и стилей, а также отложенная загрузка необязательных ресурсов;
- Использование «Idle Callbacks» — это новая технология, которая позволяет выполнять задачи в фоновом режиме, когда браузер не занят другими вычислениями. Это может быть полезно для выполнения сложных задач, которые могут замедлить интерактивность страницы;
- Плавная анимация и прокрутка — при использовании анимации и прокрутке на сайте следует обеспечить плавность и максимально снизить задержки. Для этого можно использовать CSS-анимацию, а также оптимизировать обработку скроллинга;
Разумное улучшение интерактивности на сайте позволит повысить его рейтинг в поисковых системах и улучшить общее пользовательское впечатление. Помните, что пользователю важно, чтобы сайт был отзывчивым и легко взаимодействовал с ним.
Повышение стабильности отображения
Для повышения стабильности отображения сайта необходимо принять ряд мер.
Во-первых, рекомендуется минимизировать изменения макета страницы при загрузке. Это достигается путем правильной организации и оптимизации кода CSS и JavaScript. Также необходимо избегать асинхронной загрузки ресурсов, которая может вызывать скачки и изменения на странице.
Во-вторых, следует заранее резервировать место для рекламных или других всплывающих элементов, чтобы они не вызывали изменений в макете при загрузке. Например, можно использовать заглушку с заданными размерами, которая будет заменена реальным контентом после загрузки.
Также важно правильно устанавливать размеры и положение изображений и видео, чтобы они не вызывали скачков и изменений других элементов на странице при загрузке контента.
Кроме того, рекомендуется отслеживать и исправлять проблемы с «неактивными» элементами, которые получают «фокус» только после действий пользователя (например, клика). Это поможет избежать скачков и изменений в макете, которые могут возникнуть при появлении «активного» состояния.
В целом, повышение стабильности отображения является важной задачей для оптимизации сайта и улучшения пользовательского опыта. Применение указанных выше методов поможет создать более стабильное и предсказуемое отображение страницы и улучшить показатели Core Web Vitals.
Рекомендации по улучшению Core Web Vitals
Для того чтобы улучшить Core Web Vitals вашего сайта и повысить его ранжирование, следуйте следующим рекомендациям:
1. Сократите время загрузки страницы:
— Оптимизируйте изображения: используйте сжатие изображений и форматы с меньшим весом, такие как WebP;
— Минимизируйте код: удалите неиспользуемые скрипты и стили, объедините и минифицируйте файлы;
— Используйте кэширование: установите правильные заголовки кэширования для статических ресурсов;
— Используйте Content Delivery Network (CDN): распределите ресурсы вашего сайта на серверах по всему миру, чтобы ускорить их загрузку;
— Загружайте скрипты асинхронно или отложите их выполнение, чтобы они не блокировали рендеринг страницы.
2. Улучшите время реакции на взаимодействие пользователя:
— Оптимизируйте CSS и JavaScript: удалите неиспользуемый код, выполните асинхронную загрузку скриптов;
— Отложите загрузку неважных ресурсов: используйте атрибуты defer и async для скриптов и стилей;
— Уменьшите размер первого смещения контента: избегайте блокировки отображения контента до полной загрузки страницы;
— Используйте веб-компоненты для отображения динамических элементов страницы;
— Минимизируйте время обработки запросов на сервере.
3. Улучшите стабильность и плавность анимаций:
— Используйте CSS-анимации и трансформации вместо JavaScript для более эффективного воспроизведения анимаций;
— Избегайте скачков макета при изменении размеров элементов;
— Блокируйте пользовательские взаимодействия только по необходимости, чтобы предотвратить случайное нажатие на непреднамеренные элементы страницы;
— Оптимизируйте использование памяти и процессора для достижения более плавной работы анимаций.
Следуя этим рекомендациям, вы сможете значительно улучшить Core Web Vitals вашего сайта, повысить его скорость загрузки, время реакции на взаимодействие пользователей и стабильность анимаций. Это положительно скажется на ранжировании вашего сайта и улучшит общий пользовательский опыт.
Оптимизация изображений

Для оптимизации изображений можно использовать несколько подходов:
- Сжатие изображений: используйте специальные инструменты для сжатия изображений без потери качества. Это позволит уменьшить размер файла и ускорить загрузку страницы.
- Выбор правильного формата: разные типы изображений имеют разные форматы (например, JPEG, PNG, GIF). Выбирайте формат, который лучше всего подходит для конкретного изображения с учетом его содержимого и возможной потери качества.
- Размеры изображений: убедитесь, что размеры изображений соответствуют их отображению на странице. Не загружайте изображения больше необходимого размера, так как это потратит лишний трафик и замедлит загрузку.
- Адаптивные изображения: используйте подход адаптивных изображений, чтобы загружать разные версии изображений в зависимости от размера экрана и разрешения устройства пользователя. Это позволит предоставить оптимальное качество изображений без ухудшения производительности.
Оптимизация изображений является важным шагом для улучшения пользовательского опыта и производительности веб-страницы. Правильно оптимизированные изображения помогут ускорить загрузку страницы, улучшить ее ранг в поисковой выдаче и привлечь больше пользователей.
Минимизация кода
Очищение кода от ненужных пробелов, комментариев, неиспользуемых стилей и скриптов помогает уменьшить размер файлов. Это особенно важно для мобильных устройств, где скорость интернет-соединения может быть ограничена.
Использование сжатия кода также снижает время загрузки страницы. Сжатие можно осуществлять с помощью специальных инструментов, таких как Gzip или Brotli, которые уменьшают размер файлов без потери качества.
Еще один способ минимизации кода — использование CSS- и JavaScript-фреймворков. Фреймворки предлагают готовые решения для разработки и часто включают только необходимые стили и скрипты. Это помогает избежать загрузки и выполнения избыточного кода.
Кроме того, при разработке сайта стоит избегать дублирования кода и использовать механизмы кэширования, чтобы повторно использовать загруженные ресурсы.
Минимизация кода способствует улучшению пользовательского опыта и ускоряет загрузку страницы. Это важный фактор, учитываемый алгоритмами поисковых систем при ранжировании сайтов.
Важно помнить, что при минимизации кода необходимо учитывать его читаемость для разработчиков и последующую поддержку и развитие проекта.
Исправление опечаток и удаление бессмысленных комментариев являются важными задачами при работе над оптимизацией кода.