
В современный мир маркетинга, где конкуренция на каждом шагу, важно выделиться среди остальных. И один из способов привлечь внимание получателя – это использование таймера обратного отсчета в письмах. Такой инструмент позволяет создать чувство срочности и ожидания, что активизирует потребителя и заставляет совершить необходимое действие.
Таймер обратного отсчета можно использовать в различных целях – от рекламы акций и скидок до приглашений на мероприятия или уведомлений о скором окончании срока действия какого-либо предложения или услуги. Благодаря таймеру, получатель письма видит сколько времени остается до окончания акции или предложения, и это вызывает у него желание срочно совершить покупку или принять участие в мероприятии.
Однако, создание такого таймера может показаться сложной задачей для новичков в области email-маркетинга. Но на самом деле, существует несколько простых способов создания таймера обратного отсчета в письмах. В данной статье мы рассмотрим несколько вариантов, которые помогут вам справиться с этой задачей и сделать ваши письма более эффективными.
Применение таймера обратного отсчета в письмах
При использовании таймера в письмах, вы можете создать ощущение некоторой срочности и ограниченности предложения, что мотивирует получателя принять решение быстрее.
Таймер обратного отсчета может быть использован в различных сферах маркетинга: для продажи товаров или услуг, проведения акций и распродаж, регистрации на мероприятия, подписки на рассылку и многое другое.
Преимущества применения таймера обратного отсчета в письмах:
- Увеличение конверсии. Таймер создает чувство срочности, способствует повышению вероятности того, что получатель совершит желаемое действие.
- Повышение вовлеченности и открытия писем. Присутствие таймера в заголовке или превью письма привлекает внимание и вызывает интерес у получателя.
Существует несколько способов создания таймера обратного отсчета в письмах. Один из них – использование HTML и CSS. Вы можете создать стильный и привлекательный таймер, который будет согласован с общим дизайном письма.
Еще один способ – программирование на JavaScript. С помощью JavaScript вы можете создать более сложные таймеры, добавить анимацию и интерактивность.
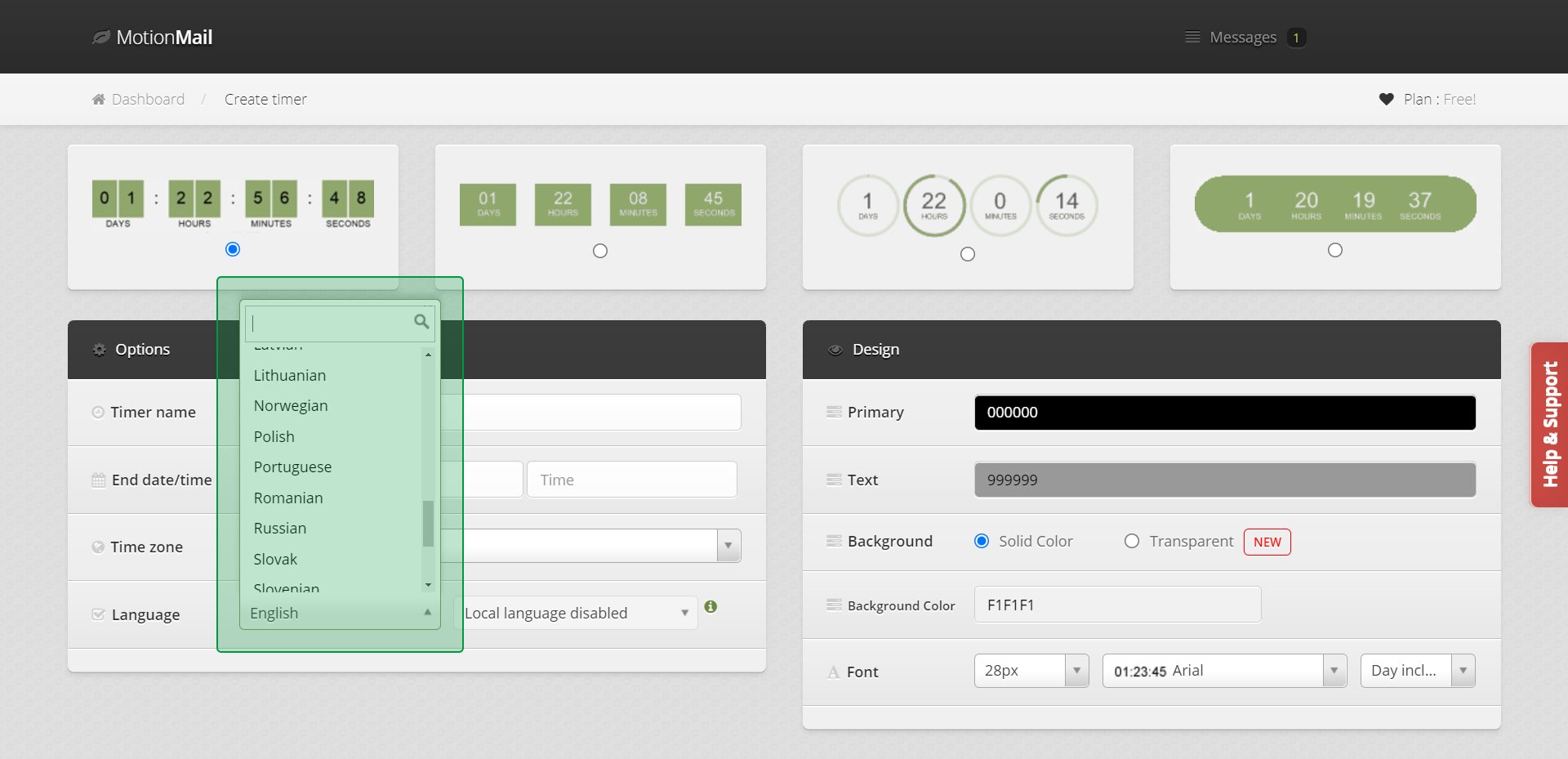
Для автоматизации создания таймера в письмах существуют специальные инструменты, которые позволяют генерировать код счетчика и добавлять его в ваше письмо автоматически. Это сэкономит ваше время и упростит процесс создания.
Однако, при использовании таймера обратного отсчета в письмах, следует учитывать некоторые важные аспекты. Важно правильно выбрать время и продолжительность отсчета, чтобы получатель успел принять решение и выполнить нужные действия. Также, важно тестировать таймер перед отправкой письма, чтобы убедиться, что он работает корректно на различных устройствах и почтовых клиентах.
Таймер обратного отсчета в письмах: эффективная маркетинговая стратегия
Очень важно использовать таймер обратного отсчета в письмах мудро и тонко, чтобы не создавать негативный опыт для получателей. Например, можно использовать таймер обратного отсчета для предложения скидки или акционного предложения на ограниченное время. Это будет стимулировать получателей к действию и создавать срочность, поскольку они будут иметь ограниченное время для принятия решения.
Один из ключевых аспектов при использовании таймера обратного отсчета в письмах — это точность и реалистичность времени, отображаемого на таймере. Пользователи будут разочарованы, если время на таймере истекло, а предложение все еще доступно.
Также важно отметить, что таймер обратного отсчета в письмах помогает повысить вовлеченность и открытие писем. Когда пользователь видит таймер с отсчетом времени, он становится более заинтересованным и подготовленным к действию.
Создание таймера обратного отсчета в письмах может быть реализовано с использованием HTML и CSS для визуального отображения, а также программирования на JavaScript для обратного отсчета времени. Существуют также инструменты для автоматизации создания таймера, которые облегчают процесс и позволяют настроить таймер под свои нужды.
В целом, использование таймера обратного отсчета в письмах — это эффективный способ создать срочность и увеличить конверсию. Он помогает привлечь внимание получателей, повысить вовлеченность и мотивировать их на действие. Однако, необходимо использовать таймер с осторожностью и подходить к его созданию и использованию со всей ответственностью.
Увеличение конверсии и срочности
Создание чувства срочности очень важно для маркетинговых кампаний, поскольку оно стимулирует людей к действию. Когда у получателя формируется ощущение, что время идет и он может упустить возможность получить какую-то выгоду, он склонен к быстрому принятию решения и совершению покупки или действия, указанного в письме.
Таймер обратного отсчета стимулирует получателей к срочным действиям, таким как покупка, регистрация или подписка на услуги. Получатели видят, что время истекает, и это создает у них чувство необходимости совершить действие немедленно, чтобы не упустить возможность получить выгоду.
Увеличение конверсии — один из основных целей маркетинга, и таймер обратного отсчета в письмах является эффективным инструментом для достижения этой цели. Он вызывает срочность, создает чувство потери при упущенной возможности и мотивирует получателей к быстрому действию. Использование таймера обратного отсчета в письмах позволяет увеличить конверсию и получить желаемый отклик от аудитории.
Повышение вовлеченности и открытия писем

Когда пользователь видит в своем почтовом ящике письмо со стремительно уменьшающимся таймером, его внимание обращается к этому письму. Такой эффект называется «Fear of Missing Out» или страх пропустить что-то важное.
Использование таймера обратного отсчета в письмах помогает создавать ощущение срочности у получателя. Если в письме указано, что срок действия специальных предложений или скидок ограничен, пользователи склонны открыть и осмотреть содержание письма немедленно, а не откладывать на потом.
Повышение вовлеченности также достигается благодаря использованию динамического ощущения времени. Когда таймер обратного отсчета отображает течение времени, пользователь ощущает более живое и динамичное взаимодействие с письмом, что может подтолкнуть его к действию.
Создание востребованного и интересного контента еще не гарантирует, что пользователь откроет и прочитает письмо. Использование таймера обратного отсчета в письмах позволяет привлечь внимание к содержанию и повысить открытие писем.
Таймер обратного отсчета является эффективным инструментом маркетинговой стратегии, который помогает увеличить конверсию и срочность действий пользователей. Комбинация вовлеченности, ощущения срочности и интересного контента создает идеальные условия для того, чтобы пользователь открыл письмо, изучил предложение и совершил нужное действие.
Создание таймера обратного отсчета в письмах
Для создания таймера обратного отсчета в письмах можно использовать язык разметки HTML и таблицы стилей CSS.
Начнем с создания контейнера для таймера. Для этого добавим следующий HTML-код:
<div id="timer"></div>
Также нам понадобятся два элемента, которые будут отображать значения секунд и минут. Добавим следующий HTML-код:
<span id="seconds">00</span>
<span id="minutes">00</span>
Теперь добавим стили для таймера. В CSS-файле или внутри тега <style> добавим следующий код:
#timer {
font-size: 24px;
color: #000;
text-align: center;
}
#seconds, #minutes {
font-weight: bold;
}
#seconds:after, #minutes:after {
content: "сек";
}
Теперь перейдем к программированию на языке JavaScript. Создадим переменные для значения секунд и минут, и установим начальное значение равное 0:
let seconds = 0;
let minutes = 0;
Далее, создадим функцию, которая будет увеличивать значения секунд и минут на единицу:
function updateTimer() {
seconds++;
if (seconds > 59) {
seconds = 0;
minutes++;
}
document.getElementById("seconds").textContent = seconds < 10 ? "0" + seconds : seconds;
document.getElementById("minutes").textContent = minutes < 10 ? "0" + minutes : minutes;
}
Чтобы функция автоматически вызывалась каждую секунду, добавим следующий код:
setInterval(updateTimer, 1000);
Теперь таймер обратного отсчета будет обновляться каждую секунду и отображать значения секунд и минут в элементах с id "seconds" и "minutes".
Это основы создания таймера обратного отсчета в письмах с использованием HTML, CSS и JavaScript. С помощью этих инструментов вы можете настроить внешний вид таймера и добавить дополнительные функциональные возможности, например, звуковые эффекты или отображение дней и часов.
Использование HTML и CSS
HTML (Hypertext Markup Language) используется для структуризации содержимого письма и добавления различных элементов, включая таймер обратного отсчета. Для создания таймера необходимо использовать элементы <div>, <span>, <p> и другие, чтобы определить местоположение и стилизацию таймера.
В то же время, CSS (Cascading Style Sheets) используется для оформления и стилизации элементов HTML, включая таймер. С помощью CSS можно задать такие параметры, как цвет фона, цвет шрифта, размеры элементов, границы, анимации и многое другое. Таким образом, вы можете настроить внешний вид и стиль таймера обратного отсчета, чтобы он соответствовал ваши бренду и дизайну письма.
Пример кода использования HTML и CSS для создания таймера обратного отсчета:
<div id="countdown">
<span id="days"></span> дней
<span id="hours"></span> часов
<span id="minutes"></span> минут
<span id="seconds"></span> секунд
</div>
<style>
#countdown {
text-align: center;
font-size: 24px;
}
#countdown span {
display: inline-block;
margin: 0 5px;
font-weight: bold;
color: #ff0000;
}
</style>
В данном примере создается контейнер с id="countdown" и внутри него располагаются элементы <span> с соответствующими id для отображения дней, часов, минут и секунд. С помощью CSS задаются стили для контейнера и отдельных элементов таймера, например, выравнивание по центру, размер шрифта, цвет и др.
После создания таймера с использованием HTML и CSS он может быть дополнен функциональностью с помощью JavaScript, чтобы реализовать обратный отсчет и поведение таймера при достижении определенного времени.
Программирование на JavaScript
Для создания таймера обратного отсчета с использованием JavaScript, вам необходимо определить функцию, которая будет установлена для срабатывания по истечении заданного времени. Затем вы можете использовать метод setInterval() для вызова этой функции с определенным интервалом времени.
Внутри функции таймера обратного отсчета вы можете использовать JavaScript для обновления значения таймера и отображения его на веб-странице. Например, вы можете изменить содержимое элемента HTML с помощью его id и свойства innerHTML. Это позволит вам отображать оставшееся время в реальном времени.
Кроме того, JavaScript предоставляет множество функций и методов, которые могут быть полезны при создании таймера обратного отсчета. Например, вы можете использовать функцию setTimeout() для вызова определенного кода после заданной задержки времени. Это может быть полезно, если вы хотите включить дополнительные действия после завершения таймера.
Если вы не знакомы с JavaScript, вам могут понадобиться дополнительные ресурсы и обучение, чтобы разобраться в его основах. Однако, с небольшой практикой и изучением документации, вы можете создать сложные таймеры обратного отсчета в письмах, которые будут привлекать внимание и повышать их эффективность.
Инструменты для автоматизации создания таймера
Создание таймера обратного отсчета в письмах может быть трудоемкой задачей, особенно если у вас нет опыта в программировании. Однако, существуют инструменты, которые значительно упрощают процесс автоматизации создания таймера.
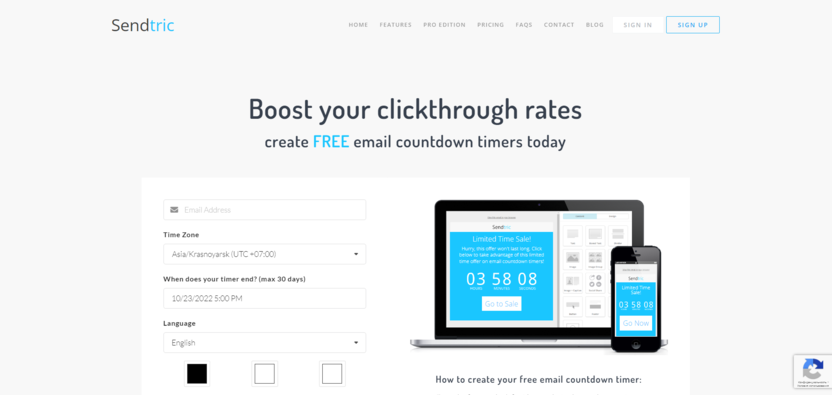
Один из таких инструментов - Sendtric. Sendtric предоставляет легкий способ добавлять таймеры обратного отсчета в письмах. Он позволяет настроить таймеры, выбрать стиль и цвета, а затем сгенерировать HTML-код, который можно вставить в ваше письмо.
Другой популярный инструмент - CountdownMail. CountdownMail также предлагает простой способ создания таймеров обратного отсчета в письмах. Он имеет множество шаблонов и настройки, позволяющие создавать уникальные и привлекательные таймеры.
Программирование на JavaScript - еще один способ создания таймера обратного отсчета. Если вы имеете базовые навыки в программировании, вы можете вручную написать код для создания таймера. Возможности JavaScript позволяют настроить различные параметры таймера и добавить его в письмо.
Использование инструментов для автоматизации создания таймера обратного отсчета в письмах значительно упрощает этот процесс и позволяет сэкономить время. Выбирайте подходящий инструмент в зависимости от ваших навыков и требований, чтобы создать привлекательный и эффективный таймер для ваших писем.
Важные аспекты при использовании таймера обратного отсчета в письмах
1. Четкое определение цели. Прежде чем использовать таймер обратного отсчета, необходимо ясно определить, что вы хотите достичь с помощью этого инструмента. Будь то увеличение продаж, привлечение новых клиентов или активация старых, цель должна быть конкретной и измеримой.
2. Создание чувства срочности. Таймер обратного отсчета должен вызывать у получателей письма ощущение невозможности упустить выгодное предложение. Это можно достичь, например, установив ограниченный срок действия акции или предложения.
3. Правильное размещение таймера. Место размещения таймера в письме имеет значение. Он должен быть виден и привлекательным, чтобы привлекать внимание получателей. Желательно разместить его вверху письма или в месте, где получатель не сможет пройти мимо.
4. Учет технических ограничений. При создании таймера обратного отсчета необходимо учесть технические ограничения и возможности почтовых клиентов. Некоторые клиенты могут ограничивать работу с JavaScript или игнорировать некоторые стили. Поэтому необходимо тестировать таймер в разных почтовых клиентах, чтобы убедиться, что он работает корректно.
5. Персонализация и адаптивный дизайн. Чтобы таймер был более эффективным, рекомендуется использовать персонализацию и адаптивный дизайн. Это позволит письму выглядеть более индивидуальным и привлекательным для каждого получателя, а также адаптироваться к различным устройствам и экранам.
6. Стимулирование действий. Чтобы таймер обратного отсчета был действенным, необходимо стимулировать получателей письма к действиям. Это можно сделать, например, созданием привлекательных кнопок вызова к действию или предоставлением дополнительных бонусов при совершении покупки или регистрации.
7. Анализ результатов. После использования таймера обратного отсчета необходимо проанализировать его эффективность. Оцените, насколько успешно была достигнута цель акции, сколько клиентов совершили желаемые действия и как повлиял таймер на результаты. Используйте полученные данные для улучшения стратегии и создания более эффективных писем в будущем.
Использование таймера обратного отсчета в письмах является эффективным инструментом маркетинговой стратегии. Однако, для достижения максимальной эффективности необходимо учесть важные аспекты, такие как определение целей, создание срочности, правильное размещение, учет технических ограничений, персонализация и анализ результатов. Правильное использование таймера обратного отсчета поможет увеличить конверсию, повысить вовлеченность и открытия писем, а также создать срочность и привлечь новых клиентов.







