SVG (Scalable Vector Graphics, масштабируемая векторная графика) — это формат файла, который используется для отображения графических элементов на веб-страницах. В отличие от растровых изображений, SVG представляет собой последовательность векторных объектов, которые могут быть масштабированы без потери качества.
Преимущества SVG формата очевидны. Во-первых, векторная графика позволяет создавать изображения с высокой четкостью и детализацией. Это особенно важно для различных веб-дизайнеров и разработчиков, которые стремятся создать красочные и привлекательные графические элементы для своих проектов. Благодаря масштабируемости, SVG графика может быть адаптирована под любое разрешение экрана, что делает ее универсальной для различных устройств.
Во-вторых, SVG файлы являются текстовыми, что облегчает их создание и редактирование. Формат SVG основан на языке разметки XML, поэтому его код можно редактировать в любом текстовом редакторе. Это дает возможность вносить изменения в изображение без необходимости использования специализированных графических редакторов.
Тем не менее, SVG формат также имеет некоторые недостатки. Во-первых, SVG файлы могут занимать больше места на диске, чем аналогичные растровые изображения. Это может быть проблемой при загрузке веб-страницы, особенно если в ней содержится множество графических элементов. Кроме того, масштабирование SVG изображений требует больше вычислительных ресурсов, что может замедлить работу устройства.
Таким образом, SVG формат является удобным и гибким решением для создания и отображения векторной графики на веб-страницах. Его преимущества включают высокую четкость, масштабируемость и возможность редактирования. Однако, следует учитывать некоторые недостатки, такие как размер файла и требовательность к ресурсам. Использование SVG формата может быть особенно полезным в случаях, когда требуется создание и отображение сложных и детализированных графических элементов.
Преимущества SVG формата
- Масштабируемость: SVG графика может быть увеличена или уменьшена без потери качества. Это особенно полезно при работе с разными устройствами и разрешениями экранов.
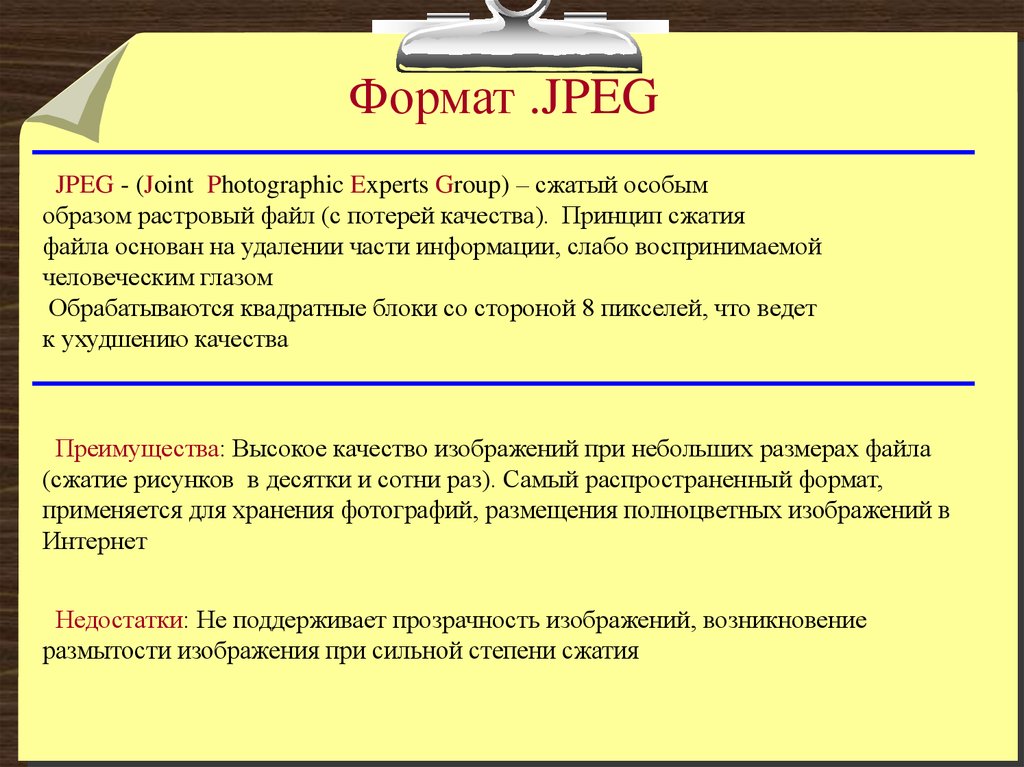
- Малый размер файлов: SVG файлы обычно имеют меньший размер по сравнению с растровыми форматами, такими как JPEG и PNG. Это делает их отличным выбором для веб-страниц, особенно при передаче данных в мобильных сетях.
- Редактируемость: SVG файлы можно легко отредактировать или изменить при помощи текстового редактора или специального программного обеспечения. Возможность редактирования делает SVG удобным форматом для создания и редактирования иконок, логотипов и других графических элементов.
- Универсальность: SVG графика может быть отображена на разных устройствах и платформах, включая веб-страницы, мобильные устройства и печатные материалы. Это обеспечивает единый внешний вид и сохраняет качество изображения на разных устройствах.
- Анимация: SVG поддерживает анимацию, что позволяет создавать интерактивные и динамические визуальные эффекты. Анимация SVG может быть создана с использованием CSS или JavaScipt.
Все эти преимущества делают SVG формат популярным и универсальным выбором для различных задач, требующих векторной графики.
Векторная графика
Одним из основных преимуществ векторной графики является ее возможность масштабирования без потери качества. При изменении размера векторного изображения оно остается четким и без размывания. Это особенно полезно, когда требуется использовать одно и то же изображение в разных масштабах, например, для макетов веб-страниц или печати.
Еще одним преимуществом векторной графики является ее возможность создания сложных форм и эффектов. С помощью математических объектов можно легко создавать гладкие кривые, точные линии и сложные фигуры. Это позволяет дизайнерам создавать уникальные и привлекательные изображения с помощью векторной графики.
Кроме того, векторная графика занимает меньше места на диске и передается быстрее по сети, чем растровая графика. Векторные изображения хранятся в виде инструкций для компьютера, которые определяют, каким образом следует построить изображение. Это позволяет существенно сократить объем файлов и ускорить их загрузку на веб-страницах.
Однако векторная графика также имеет некоторые недостатки. Она не может точно передать сложные текстуры и оттенки, которые легко воплощаются в растровой графике. Также некоторые программы и устройства могут иметь ограниченную поддержку векторных форматов. В этом случае векторные изображения могут быть сконвертированы в растровые, что может вызвать потерю качества изображения.
В целом, векторная графика является мощным инструментом для создания и хранения изображений. Ее преимущества включают масштабируемость, возможность создания сложных форм и экономию места на диске. Однако она не может полностью заменить растровую графику и имеет некоторые ограничения при передаче и отображении сложных текстур и оттенков.
Масштабирование без потери качества

Когда растровое изображение масштабируется, количество пикселей в нем остается неизменным, и изображение просто растягивается или сжимается. Это может привести к потере деталей и появлению пикселизации, особенно при увеличении размера изображения.
В отличие от этого, SVG изображения состоят из геометрических фигур, таких как линии, прямоугольники и кривые. При масштабировании таких изображений вычисляются новые координаты фигур и они перерисовываются с новыми параметрами. Таким образом, качество изображения остается неизменным и не зависит от его размера.
Данный подход особенно полезен в веб-дизайне, где требуется создание адаптивных и отзывчивых сайтов. Благодаря возможности масштабирования SVG изображений без потери качества, веб-разработчики могут создавать графику, которая будет прекрасно выглядеть на любых устройствах и экранах.
Однако, необходимо учесть, что масштабирование SVG изображений может потребовать большего объема ресурсов в сравнении с растровыми форматами. Поскольку SVG представляет собой текстовый файл, его обработка требует больше времени и вычислительных ресурсов. При работе с большими и сложными SVG файлами это может повлиять на производительность веб-страницы.
Таким образом, при использовании SVG формата для веб-графики, необходимо учитывать его преимущества и недостатки, подходящие для конкретного проекта и задач.
Возможность анимации
SVG поддерживает анимацию различных свойств элементов, таких как положение, размер, цвет, прозрачность и других. Это позволяет создать плавное движение, изменение цветов и атмосферу на веб-странице.
Анимация в SVG может быть создана с помощью различных методов: CSS анимации, JavaScript анимации или с помощью специфичных для SVG атрибутов и элементов. Также существуют инструменты и библиотеки, которые упрощают процесс создания анимации в SVG.
Возможность анимации в SVG формате позволяет разработчикам создавать динамические и оригинальные веб-страницы, которые привлекают внимание пользователей и повышают удобство использования сайта.
Недостатки SVG формата
SVG формат, несмотря на свои многочисленные преимущества, имеет и несколько недостатков, которые следует учитывать при его использовании:
1. Размер файла: SVG файлы могут быть довольно большими по размеру, особенно если они содержат множество сложных графических элементов или анимации. Большой размер файла может значительно замедлить загрузку страницы или приложения, что может привести к снижению пользовательского опыта.
2. Поддержка браузерами: Некоторые старые версии браузеров могут не полностью поддерживать SVG формат или иметь ограничения в его использовании. Это может означать, что некоторые графические элементы или анимации могут отображаться некорректно или вообще не отображаться для пользователей, использующих такие браузеры.
3. Сложность редактирования: В отличие от растровых форматов, SVG файлы представляют собой векторные объекты, состоящие из множества математических вычислений. Из-за этого редактирование SVG файлов может быть сложным и требовать специальных навыков и инструментов. Если у вас нет опыта работы с векторной графикой, редактирование SVG может быть вызовом.
4. Отсутствие поддержки некоторых эффектов: SVG формат не поддерживает некоторые сложные графические эффекты, которые могут быть доступны в растровых форматах, таких как PNG или JPEG. Например, тени, градиенты или эффекты объема могут быть сложными для достижения с использованием SVG.
5. Кроссбраузерность: В ходе разработки SVG файлов могут возникнуть проблемы кроссбраузерности, когда SVG элементы или атрибуты могут отображаться по-разному в разных браузерах. Это может потребовать дополнительной работы и тестирования, чтобы гарантировать правильное отображение SVG графики на всех целевых платформах и браузерах.
В целом, SVG формат является мощным и гибким инструментом для создания векторной графики веб-страниц или интерактивных приложений. Однако при его использовании следует учитывать его недостатки и возможные ограничения.
Большой размер файлов
Из-за этого SVG файлы могут быть значительно больше по размеру по сравнению с другими форматами. Это может быть особенно заметно при использовании сложных векторных графических элементов или изображений с большим количеством деталей.
Большой размер файлов SVG может создавать проблемы при передаче или загрузке изображений. Они могут занимать больше места на диске, занимать больше времени при загрузке веб-страницы или возникать ограничения по размеру файлов при передаче через сеть.
Однако, современные технологии сжатия и оптимизации помогают справиться с этой проблемой и уменьшить размер файлов SVG. Некоторые инструменты автоматически оптимизируют SVG файлы, удаляя ненужную информацию и сокращая размер файлов без потери качества.
Все же, при использовании SVG формата необходимо учитывать возможные проблемы с размером файлов и принимать меры для их оптимизации.
Ограниченная поддержка некоторых функций

SVG имеет ограниченную поддержку некоторых функций, что может быть недостатком в некоторых случаях. Например, не все браузеры полностью поддерживают анимацию и скрипты SVG, что может ограничить возможности веб-разработчика.
Также стоит отметить, что SVG не поддерживает некоторые функции, характерные для традиционных растровых форматов, таких как возможность изменения изображения при помощи фильтров или прозрачностью. Вместо этого, SVG сконцентрирован на создании векторных графиков, что может быть ограничением для определенных проектов.
Кроме того, у SVG есть некоторые ограничения в отношении поддержки сложных настроек цвета и оттенков, особенно в случаях, когда это важно для визуальной составляющей проекта.
Несмотря на эти ограничения, SVG все равно является мощным и гибким форматом, предоставляющим возможности для создания качественной векторной графики в веб-разработке. Важно хорошо понимать его возможности и ограничения, чтобы эффективно использовать его в своих проектах.
Комплексность создания и редактирования

Например, для создания сложного графического изображения в SVG формате может потребоваться использование множества отдельных элементов, таких как пути, группы и символы. Каждый из этих элементов может иметь свои атрибуты и параметры, что усложняет процесс создания и требует глубокого понимания особенностей формата.
Также, редактирование SVG файлов может быть сложным из-за постоянной необходимости внимательно следить за соблюдением правильной структуры и синтаксиса. Даже небольшая ошибка в коде SVG файла может привести к некорректному отображению или неработоспособности изображения.
Однако, современные графические редакторы и инструменты для работы с SVG, такие как Adobe Illustrator и Inkscape, предлагают мощные функции и возможности для создания и редактирования векторных изображений. Они позволяют удобно работать с элементами SVG файлов, изменять их параметры и атрибуты, а также использовать различные эффекты и фильтры.
Таким образом, комплексность создания и редактирования SVG файлов является одним из недостатков этого формата, но современные инструменты помогают справиться с этой сложностью и достичь высокого качества и гибкости в работе с векторной графикой.
Кросс-платформенность

SVG формат основан на языке разметки XML, что позволяет ему быть полностью совместимым с различными операционными системами, веб-браузерами и программным обеспечением. Это означает, что SVG изображения могут быть открыты и отредактированы в любом редакторе векторной графики, включая такие популярные программы, как Adobe Illustrator, CorelDRAW и Inkscape.
Благодаря кросс-платформенности SVG формата, разработчики и дизайнеры могут создавать графику один раз и использовать ее на разных устройствах без потери качества или детализации. Это экономит время и усилия, а также упрощает процесс разработки и поддержки веб-сайтов и приложений.
Кроме того, SVG формат поддерживается всеми современными веб-браузерами, что позволяет создавать интерактивные и анимированные графические элементы, которые будут работать одинаково хорошо на разных платформах и браузерах.
Таким образом, кросс-платформенность является одним из основных преимуществ SVG формата, делая его идеальным выбором для создания графики, которая должна быть отображена и работать на разных устройствах и платформах.
Поддержка веб-браузерами
SVG формат имеет широкую поддержку веб-браузерами, что делает его универсальным инструментом для создания векторной графики для интернета.
Основные веб-браузеры, такие как Google Chrome, Mozilla Firefox, Microsoft Edge и Safari, полностью поддерживают SVG формат, что позволяет пользователям просматривать и взаимодействовать с SVG-изображениями без дополнительных плагинов или расширений.
Поддержка SVG формата также означает, что разработчики могут легко вставлять SVG-изображения в веб-страницы с помощью тега <img>. Кроме того, SVG-изображения могут быть встроены в код веб-страницы с помощью тега <svg>, что дает большую гибкость и контроль над отображением графики.
Кроме того, SVG формат может быть использован вместе с CSS и JavaScript для создания интерактивных и анимированных графических элементов на веб-страницах, что открывает новые возможности для создания привлекательных и динамичных веб-сайтов.
В целом, поддержка SVG формата веб-браузерами делает его мощным инструментом для создания и визуализации векторной графики в Интернете.
Возможность использования на мобильных устройствах
SVG формат отлично подходит для использования на мобильных устройствах благодаря своей векторной природе. Векторные изображения, созданные в формате SVG, могут масштабироваться без потери качества и деталей, что особенно важно на устройствах с разными размерами экранов, таких как смартфоны и планшеты.
Благодаря тому, что SVG файлы являются текстовыми, они имеют малый размер по сравнению с растровыми изображениями, что позволяет уменьшить использование памяти и ускорить загрузку веб-страниц на мобильных устройствах. Это особенно важно для пользователей с медленным интернет-соединением или при работе с ограниченным трафиком данных.
SVG также поддерживает анимацию и интерактивность, что позволяет создавать более привлекательные пользовательские интерфейсы для мобильных приложений. Анимированные и взаимодействующие элементы SVG могут привлечь внимание пользователей и обеспечить более глубокий и удобный опыт использования.
В целом, использование SVG формата на мобильных устройствах предоставляет больше возможностей для создания красивых и функциональных веб-страниц и приложений. Однако, следует учитывать ограничения производительности мобильных устройств и оптимизировать SVG файлы для достижения наилучшей производительности и пользовательского опыта.
Совместимость с различными операционными системами
Формат SVG обладает высокой степенью совместимости с различными операционными системами. Это означает, что SVG-изображения могут быть просмотрены и отображены на компьютерах, работающих под управлением разных ОС, таких как Windows, MacOS, Linux и других.
Для просмотра и редактирования SVG-графики не требуется специальное программное обеспечение или плагины, так как поддержка SVG встроена во многие современные браузеры. Это позволяет пользователям легко просматривать и изменять SVG-файлы независимо от ОС, на которой они работают.
Благодаря своей векторной природе SVG-изображения не теряют качество при масштабировании и могут быть отображены в высоком разрешении независимо от экрана и размеров окна просмотра. Это делает SVG идеальным форматом для создания графических элементов, которые должны хорошо выглядеть на разных устройствах и ОС.
Наличие поддержки SVG в различных ОС также позволяет использовать SVG в веб-разработке, создавая интерактивные элементы и анимации, которые будут отображаться одинаково на разных устройствах и ОС.
Однако следует помнить, что хотя SVG широко поддерживается в современных браузерах, некоторые старые версии и менее популярные браузеры могут иметь ограниченную поддержку SVG или не поддерживать его вообще. При разработке и использовании SVG следует учитывать этот факт и проверять совместимость со всеми целевыми платформами и браузерами, на которых планируется использовать SVG-графику.
Поддержка анимации
SVG формат обладает мощной встроенной поддержкой анимации, что делает его привлекательным инструментом для создания интерактивных и динамичных визуальных элементов. Благодаря возможности задавать анимированные переходы, изменение размеров и положения объектов, а также управление их цветом и прозрачностью, SVG отлично подходит для создания живых и динамичных веб-сайтов и приложений.
Одним из ключевых преимуществ SVG анимации является возможность создания более сложных и плавных эффектов, чем в случае с другими форматами, такими как GIF или JPEG. SVG позволяет создавать плавные перемещения, изменять форму объектов, вращать и масштабировать их, а также добавлять эффекты смещения и размытия.
Более того, SVG предоставляет возможность создавать анимированные переходы между состояниями объектов. Это означает, что можно задать начальное и конечное состояния объектов и указать, как они должны измениться во времени, чтобы перейти от одного состояния к другому. Такой подход позволяет создавать сложные и красивые анимации, в которых объекты могут плавно меняться внешний вид и положение.
Кроме того, SVG поддерживает возможность управления анимацией с помощью JavaScript. Это означает, что можно использовать скрипты для создания сложных и интерактивных анимаций, которые реагируют на взаимодействие пользователя или изменения внешней среды. Такая возможность делает SVG формат не только мощным инструментом для создания статических графиков, но и для разработки динамичных и интересных веб-приложений и игр.
Однако, несмотря на все преимущества, стоит отметить, что сложные и насыщенные анимации могут потреблять больше ресурсов компьютера и мобильного устройства, что может привести к замедлению работы веб-страницы или приложения. Поэтому, при создании анимации в SVG формате, важно учитывать ограничения производительности и оптимизировать код, чтобы обеспечить плавную и ресурсоэффективную работу.
Создание простых анимаций
SVG формат обладает мощными возможностями для создания анимаций, позволяющими оживить векторные изображения и добавить им динамизм.
Основным инструментом для создания простых анимаций в SVG является элемент <animate>. С помощью этого элемента можно задать анимацию для любого атрибута векторного объекта.
Например, для создания анимации изменения цвета фигуры, можно использовать следующий код:
<rect width="100" height="100" fill="blue">
<animate attributeName="fill" from="blue" to="red" dur="1s" repeatCount="indefinite" />
</rect>
В результате этого кода, прямоугольник будет плавно переходить от синего цвета к красному и обратно, создавая эффект пульсации.
Кроме изменения цвета, можно анимировать другие атрибуты объектов, такие как расположение, размер, прозрачность и т.д. Используя различные комбинации атрибутов и значения их изменения, можно создавать самые разнообразные анимационные эффекты.
Однако, стоит учитывать, что сложные анимации с большим количеством объектов и сложными переходами между состояниями могут привести к значительному увеличению размера SVG файла и замедлению его загрузки.
Также, необходимо помнить о совместимости анимаций в SVG с различными браузерами. В некоторых браузерах могут отсутствовать полная поддержка всех анимационных возможностей SVG. Поэтому перед использованием сложных анимаций следует проверить их корректность и воспроизводимость в разных браузерах.
В целом, SVG формат предоставляет широкие возможности для создания простых анимаций, позволяя сделать векторные изображения более интерактивными и привлекательными для пользователя.






