Каркас сайта является основой для создания удобной и функциональной веб-платформы. Он определяет структуру и организацию контента, а также обеспечивает возможность дальнейшего расширения и модификации. На сегодняшний день множество инструментов помогают разработчикам создавать каркасы сайтов быстро и эффективно.
Один из самых популярных инструментов для создания каркаса сайта – HTML5 Boilerplate. Он предоставляет готовые HTML, CSS и JavaScript файлы, которые позволяют сразу приступить к разработке, минимизируя временные затраты. Благодаря своей гибкой структуре и модульности, разработчики могут выбирать только необходимые компоненты и уделять больше внимания функциональности сайта.
Еще одним популярным инструментом для создания каркаса сайта является Bootstrap. Он базируется на HTML, CSS и JavaScript, и предлагает широкий выбор готовых компонентов для создания адаптивных сайтов любой сложности. Bootstrap также имеет свою собственную систему сеток, что делает размещение контента на странице простым и удобным. Благодаря множеству документации и сообществу разработчиков, работа с Bootstrap становится максимально эффективной и продуктивной.
Каркас сайта – это не просто основа для создания веб-платформы, но и инструмент, который помогает вести проект в правильном направлении. Он упрощает процесс разработки, делает код более читаемым и поддерживаемым, и обеспечивает согласованность структуры и дизайна. Каждый разработчик может выбрать подходящий инструмент для создания каркаса сайта в зависимости от своих потребностей и предпочтений. Важно помнить, что каркас сайта – это лишь начало, ведь еще впереди много работы по созданию уникального и интересного контента, который непременно привлечет пользователей.
Создание каркаса сайта
В процессе создания каркаса сайта необходимо определить основные разделы и элементы, которые будут присутствовать на странице. Это может быть заголовок, меню, контент, боковая колонка и подвал. Каждый из этих элементов имеет свое место и роль в веб-странице.
Для определения структуры сайта можно использовать язык разметки HTML. HTML позволяет создавать различные элементы и устанавливать их иерархические отношения. Так, элементы header, nav, main, aside и footer позволяют определить основную структуру страницы.
Важно помнить, что каркас сайта должен быть гибким и удобным для дальнейшей работы. При создании каркаса нужно учесть потребности пользователей и предусмотреть возможность добавления или изменения элементов в дальнейшем.
Создание каркаса сайта — это важный этап в процессе разработки веб-страницы. Грамотное и продуманное создание каркаса позволит улучшить пользовательский опыт и сделать сайт более удобным и функциональным.
Выбор структуры сайта

При создании сайта важно тщательно обдумать его структуру, которая будет определять, как пользователи будут перемещаться по сайту и находить нужную информацию. Ниже приведены некоторые варианты структур, которые стоит рассмотреть:
- Структура по типам продукции или услугам: такая структура подходит, когда у вас есть различные категории товаров или услуг, которые можно группировать по типу. Например, если у вас есть интернет-магазин, то вы можете создать разделы для одежды, обуви, аксессуаров и т.д.
- Структура по алфавиту: если у вас есть большой каталог товаров или услуг, то разделение по алфавиту может помочь пользователям быстро находить нужную им информацию. Например, если у вас есть сайт с каталогом книг, то вы можете разделить его на разделы по первой букве авторов.
- Структура по категориям и подкатегориям: такая структура удобна, когда у вас есть много различных категорий товаров или услуг, а также внутри каждой категории есть подкатегории. Например, если у вас есть сайт с техникой, то вы можете создать разделы для компьютеров, мобильных устройств, бытовой техники и т.д., а внутри каждого раздела — соответствующие подкатегории.
- Структура по времени возникновения: подходит, когда у вас есть контент, который имеет хронологическую последовательность или эволюцию. Например, если у вас есть блог, то вы можете разделить его по годам или месяцам.
Выбор структуры сайта зависит от его целей и содержания. Важно помнить, что структура должна быть интуитивно понятной и удобной для пользователей, чтобы они могли легко найти нужную им информацию. Также структура должна быть гибкой и масштабируемой, чтобы вы могли вносить изменения и добавлять новый контент без проблем.
Проектирование навигации

Для проектирования навигации необходимо определить основные разделы или категории информации, которые будут присутствовать на сайте. Каждый раздел должен иметь свое место в навигационной структуре сайта.
Основными компонентами навигации являются главное меню и второстепенные меню. Главное меню обычно располагается на верхней или боковой панели сайта и содержит основные разделы. Второстепенные меню могут быть в виде выпадающих списков или подменю и содержат подкатегории или дополнительную информацию.
При проектировании навигации необходимо учитывать следующие принципы:
| 1. | Простота: навигация должна быть простой и понятной. |
| 2. | Наглядность: пользователь должен ясно видеть, где он находится на сайте. |
| 3. | Последовательность: навигация должна быть логической и последовательной. |
| 4. | Доступность: навигация должна быть доступна на всех страницах сайта. |
| 5. | Гибкость: навигация должна быть гибкой и удовлетворять потребностям пользователей. |
В процессе проектирования навигации можно использовать различные инструменты, такие как карты сайта, бокс-модели, древовидные структуры и т. д. Они помогут визуализировать навигационную структуру и сделать ее более понятной.
Помните, что хорошая навигация является одним из факторов успеха сайта, поэтому уделите этому вопросу достаточно внимания в процессе создания каркаса сайта.
Разработка макета
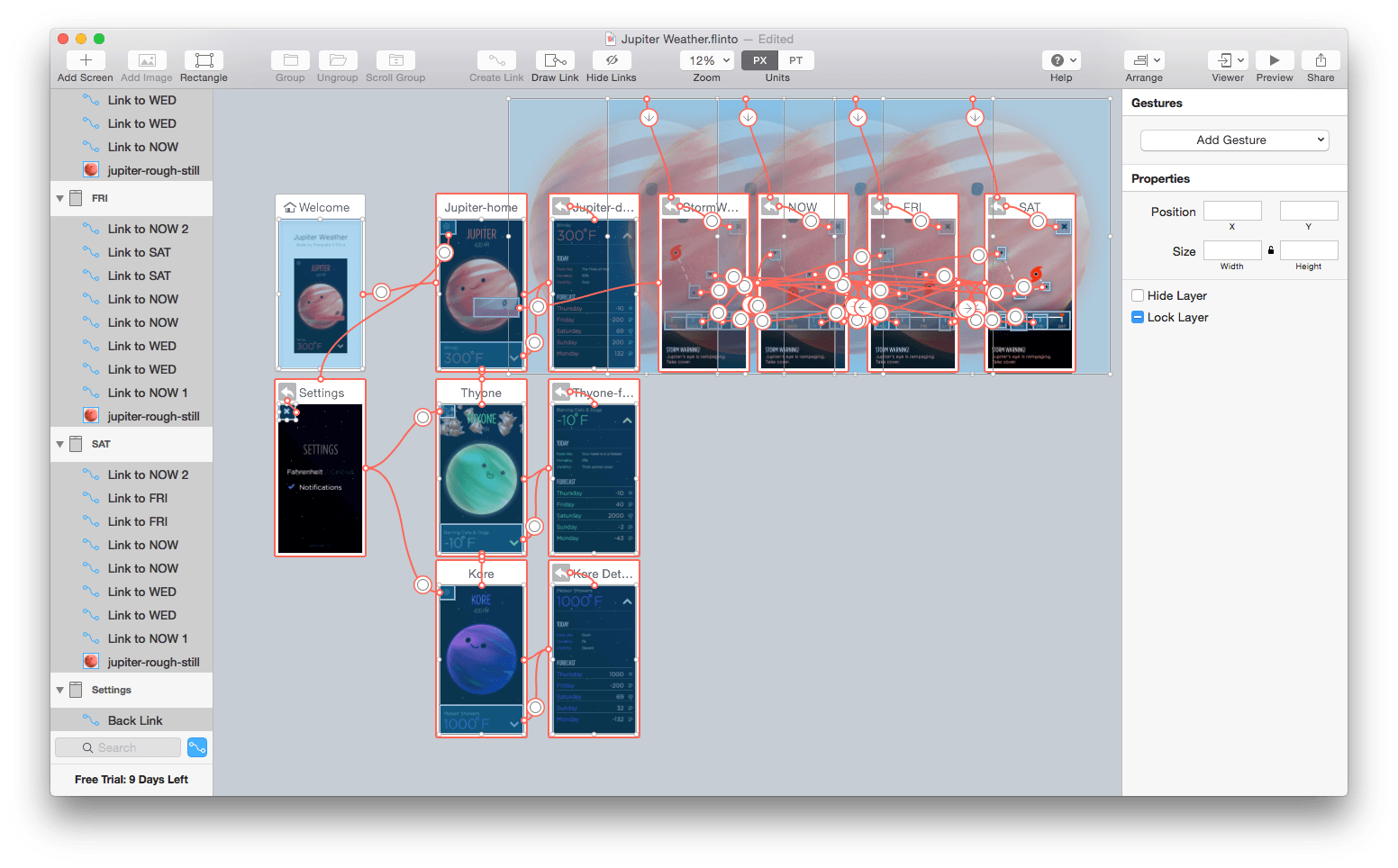
Перед началом создания сайта необходимо разработать макет, который определяет внешний вид и структуру будущего сайта. Макет будет использован в дальнейшем для верстки и создания каркаса сайта.
При разработке макета следует учитывать основные принципы дизайна: цветовую гамму, структуру страницы, композицию элементов, шрифты и их расположение.
Для создания макета можно использовать различные инструменты и программы. Один из наиболее популярных инструментов для разработки макетов – Adobe Photoshop. С его помощью можно создавать и редактировать изображения, добавлять текст и элементы дизайна.
При разработке макета следует учесть требования и целевую аудиторию сайта. Например, для корпоративного сайта может быть выбрано строгое официальное оформление, а для сайта магазина – яркие и привлекательные цвета.
После завершения работы над макетом необходимо его проверить и убедиться, что он отображается корректно в различных разрешениях экрана и браузерах. Рекомендуется провести тестирование макета на разных устройствах и браузерах, чтобы убедиться в его адаптивности и удобстве использования.
Таким образом, разработка макета – важный этап в создании сайта. Правильно разработанный макет поможет создать привлекательный и функциональный веб-сайт с удобным пользовательским интерфейсом.
Инструменты для создания каркаса сайта
Для создания каркаса сайта существуют различные инструменты, которые упрощают и автоматизируют этот процесс. Вот некоторые из них:
1. HTML-шаблоны. HTML-шаблоны представляют собой готовые наборы кода, которые можно использовать в качестве основы для создания страниц веб-сайта. Существуют множество бесплатных и платных шаблонов, которые можно найти в Интернете. Они часто содержат уже готовые блоки разметки, такие как шапка, меню, содержимое и подвал страницы.
2. Фреймворки. Фреймворки — это наборы инструментов и библиотек, которые упрощают разработку веб-приложений. Они предоставляют готовые решения для создания каркаса сайта и управления его компонентами. Некоторые из наиболее популярных фреймворков для создания каркаса сайта включают Bootstrap, Foundation и Bulma.
3. Среды разработки. Среды разработки, такие как Visual Studio Code, Sublime Text и Atom, предоставляют наборы инструментов и функций для создания HTML-файлов и организации кода. Они часто имеют функцию автодополнения, которая упрощает ввод тегов и атрибутов.
4. Онлайн-генераторы. Онлайн-генераторы HTML-кода позволяют создавать каркас сайта простым способом, заполняя поля и выбирая опции. Они часто предлагают различные варианты шаблонов и компонентов, которые можно настроить под свои потребности.
5. CMS-системы. CMS-системы, такие как WordPress и Drupal, предоставляют готовые каркасы сайтов, которые можно легко настроить и адаптировать под свои нужды. Они имеют множество готовых тем и плагинов, которые позволяют быстро создавать и настраивать страницы.
Выбор инструмента для создания каркаса сайта зависит от ваших потребностей и уровня опыта. Некоторые инструменты более подходят для начинающих разработчиков, в то время как другие предлагают больше возможностей и гибкости для опытных пользователей.
В конечном счете, главное — выбрать инструмент, который удобен вам, и который поможет вам создать качественный и профессиональный каркас сайта.
HTML-редакторы
Вот некоторые из популярных HTML-редакторов:
- Visual Studio Code — бесплатный редактор кода, разработанный Microsoft. Он обладает множеством функций, таких как подсветка синтаксиса, автодополнение и проверка ошибок.
- Sublime Text — еще один знаменитый редактор кода, доступный на различных платформах. Он позволяет легко работать с HTML и имеет широкий выбор плагинов для расширения его функциональности.
- Atom — открытый и бесплатный редактор кода, созданный GitHub. Он обладает гибкими настройками, что позволяет адаптировать его под ваши потребности.
- Brackets — еще один открытый редактор кода, разработанный Adobe. Он предлагает удобный интерфейс и функции, специально разработанные для работы с HTML и CSS.
Каждый из этих редакторов имеет свои особенности и преимущества. Выбор подходящего редактора зависит от ваших потребностей и предпочтений.
CSS-фреймворки
С использованием CSS-фреймворков можно значительно сократить время разработки и обеспечить единообразный и современный вид сайта. На практике это означает, что разработчику не придется писать каждый стиль вручную, он может просто использовать готовые классы и компоненты из фреймворка.
Одним из самых популярных CSS-фреймворков является Bootstrap. Он разрабатывается компанией Twitter и предоставляет широкий выбор готовых стилей и компонентов, которые позволяют создавать адаптивные и мобильные сайты. Bootstrap также включает в себя готовую сетку, которая упрощает работу с разметкой страницы.
Еще одним известным фреймворком является Foundation. Он также предоставляет множество готовых стилей и компонентов, но отличается от Bootstrap уникальной концепцией взаимодействия компонентов и более гибкой системой сетки.
Существуют и другие CSS-фреймворки, такие как Semantic UI, Materialize и Bulma. Они включают в себя различные инструменты, которые помогают разработчикам создавать современные и стильные веб-сайты.
Важно отметить, что использование CSS-фреймворков требует некоторой изученности и понимания основ CSS. Правильное использование фреймворка может значительно ускорить разработку, но неправильное использование может привести к сложностям и проблемам в будущем.
В заключении, CSS-фреймворки являются полезными инструментами для создания сайтов. Они позволяют ускорить разработку, обеспечить современный и единообразный вид сайта, а также упростить работу с разметкой и стилями. Однако, важно уметь правильно использовать фреймворк и адаптировать его под конкретную задачу.
Графические редакторы
Вот некоторые из популярных графических редакторов:
- Adobe Photoshop: один из самых известных графических редакторов, который предоставляет широкий набор инструментов для обработки и ретуширования фотографий.
- GIMP: бесплатный и открытый графический редактор, аналог Photoshop, который поддерживает множество функций и позволяет работать с различными форматами файлов.
- CorelDRAW: векторный графический редактор, который используется для создания и редактирования иллюстраций, логотипов и других векторных изображений.
- Inkscape: еще один бесплатный векторный графический редактор, который поддерживает стандартные функции работы с векторными объектами.
Графические редакторы обеспечивают множество возможностей для создания и редактирования графических элементов, которые могут быть использованы на веб-сайтах. Они позволяют создавать уникальные и профессионально выглядящие изображения, иллюстрации и логотипы.
Если вы хотите научиться создавать визуально привлекательные элементы для своего веб-сайта, изучение работы с графическими редакторами является необходимым навыком. С помощью этих инструментов вы сможете создавать оригинальный дизайн и привлекать внимание пользователей.
Примеры каркасов сайтов
Ниже приведены несколько примеров каркасов сайтов, которые можно использовать во время создания своего проекта:
1. Классический каркас сайта
Это базовая структура, которая используется для большинства сайтов. Она включает заголовок, навигационное меню, контентную область и подвал. Подобный каркас сайта обеспечивает хорошую навигацию и удобство использования.
2. Одностраничный каркас сайта
Этот каркас предназначен для создания простых сайтов, которые содержат только одну страницу. Он включает разделы, такие как заголовок, секции с информацией о компании или продукте, раздел с отзывами пользователей и контактная информация. Такой каркас удобен для создания лендинг-страниц, портфолио или мероприятий.
3. Блоговый каркас сайта
Если вы создаете блог, то такой каркас идеально подойдет вам. Он включает шапку с логотипом и навигацией, область для постов блога, сайдбар со списком категорий и последними записями, а также футер с дополнительной информацией и ссылками на социальные сети.
4. Магазинный каркас сайта
Если вы хотите создать интернет-магазин, то этот каркас будет полезным. Он включает шапку с логотипом и навигацией, область для фильтрации и отображения товаров, сайдбар с категориями товаров и корзиной, а также футер с дополнительной информацией и ссылками на контакты и доставку.
Эти примеры каркасов сайтов могут служить отправной точкой для создания собственного проекта. Вы можете адаптировать их под свои нужды, добавлять и изменять разделы в соответствии с вашими требованиями.