Netlify – это инновационная платформа, которая предлагает полный набор функций и инструментов для разработки и хостинга веб-сайтов. Этот сервис обеспечивает удобную и эффективную среду для разработки, тестирования, развертывания и управления вашими проектами. В этой статье мы рассмотрим подробнее основные функции и преимущества Netlify и почему этот сервис стал одним из наиболее популярных среди разработчиков.
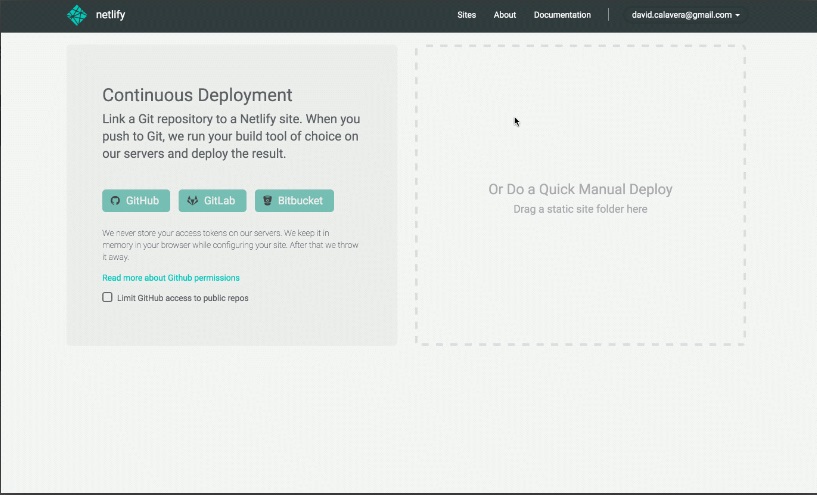
Одной из основных особенностей Netlify является его простота использования. Даже для новичков в веб-разработке, создание и размещение веб-сайтов на Netlify происходит легко и быстро. С помощью интуитивного интерфейса вы можете легко настроить ваш проект, добавить необходимые файлы, установить зависимости и задеплоить ваш веб-сайт всего в несколько кликов. Netlify также интегрируется с популярными инструментами разработки, такими как Git, что позволяет вам автоматически развертывать ваш проект только после коммита изменений в вашем репозитории.
Еще одной замечательной чертой Netlify является его возможность предварительного просмотра внесенных изменений. Это позволяет вам просмотреть ваш веб-сайт в режиме реального времени и убедиться, что все выглядит и работает так, как вы задумали. Вам не нужно выполнять долгий и сложный процесс развертывания на вашем локальном сервере или на отдельной тестовой среде. Netlify позволяет вам быстро и легко делать исправления и просматривать результаты в режиме реального времени.
Netlify: обзор функций и преимуществ

Одной из ключевых функций Netlify является поддержка непрерывной интеграции и развертывания (CI/CD). С помощью этой функции, разработчики могут автоматизировать процесс размещения изменений на своих сайтах, что позволяет им быстро и эффективно обновлять свои проекты. Netlify также предлагает мощные инструменты для управления ветками и создания сред разработки, что позволяет разработчикам работать совместно над проектами и быстро внедрять новый функционал.
Еще одной важной функцией Netlify является автоматическое масштабирование и гибридный кэшированный CDN (Content Delivery Network), которое обеспечивает высокую отказоустойчивость и скорость работы сайтов. Благодаря этой функции, контент веб-сайта автоматически кешируется и распределяется по множеству серверов по всему миру, что позволяет обеспечить быструю загрузку страниц и более надежную работу сайта на разных устройствах и в разных географических регионах.
Netlify также обладает полной поддержкой статических сайтов, что делает его отличным выбором для небольших и средних проектов, которые не требуют серверной обработки данных. Платформа позволяет разработчикам быстро создавать и развертывать статические сайты с помощью различных генераторов, таких как Jekyll, Hugo или Gatsby, и предлагает мощные инструменты для управления контентом и SEO оптимизации.
В целом, Netlify предлагает широкий спектр функций и преимуществ, которые делают его одной из ведущих платформ для разработки и хостинга веб-сайтов. Он позволяет разработчикам ускорить процесс разработки, улучшить производительность и масштабируемость сайтов, а также облегчить процесс развертывания и обновления. Если вы ищете надежную и удобную платформу для разработки и хостинга веб-сайтов, то Netlify может быть отличным выбором для вас.
Разработка и развертывание
Netlify предлагает удобную и эффективную среду для разработки и развертывания веб-сайтов. Он позволяет использовать различные языки программирования, такие как HTML, CSS и JavaScript, и поддерживает популярные фреймворки, включая React, Angular и Vue.js. Вы можете создавать и редактировать код прямо в веб-интерфейсе Netlify или загружать готовые файлы с локального компьютера.
В процессе разработки вы можете использовать функциональность Git-интеграции Netlify, чтобы легко отслеживать изменения кода и работать с командой над проектом. Вы можете предварительно просматривать свой сайт в режиме реального времени и видеть результаты изменений непосредственно в браузере.
Один из основных преимуществ Netlify — автоматическое развертывание вашего сайта при пуше изменений в репозиторий Git. Вы можете настроить связь между вашим репозиторием и Netlify, чтобы каждый раз при обновлении кода на сервере Netlify автоматически пересобирал и развертывал ваш сайт.
Netlify также позволяет легко настраивать различные параметры развертывания, такие как настраиваемые сценарии сборки, обработка форм, использование серверных функций и другие. Это дает вам гибкость в управлении вашим проектом и позволяет адаптировать его под ваши потребности.
Когда ваш сайт развернут, Netlify предоставляет многочисленные инструменты для управления и мониторинга вашего сайта. Вы можете просматривать логи сборки, настраивать доменное имя, настраивать HTTPS-сертификаты, а также управлять и мониторить различные настройки и метрики вашего сайта.
В итоге, Netlify предлагает полноценную среду для разработки и развертывания веб-сайтов, которая упрощает и автоматизирует многие аспекты разработки и обновления вашего проекта. Это позволяет вам сфокусироваться на самом важном — создании качественного контента и функциональности для пользователей.
Простота использования
Netlify предоставляет разработчикам простой и интуитивно понятный интерфейс, что значительно упрощает создание и развертывание веб-сайтов. Сервис предлагает множество инструментов и функций, которые помогают автоматизировать процесс разработки и управления веб-сайтом.
Создание нового проекта на Netlify занимает всего несколько минут. Разработчику необходимо всего лишь привязать репозиторий с кодом к сервису, и Netlify автоматически определит используемую технологию и настроит окружение для разработки. Кроме того, для создания нового сайта доступны предустановленные шаблоны и готовые решения, которые можно использовать в качестве базы для проекта.
Netlify также предоставляет средства для управления различными аспектами хостинга. Разработчики могут легко настраивать настройки домена, SSL-сертификаты, перенаправления, кеширование и многое другое. Все эти операции выполняются в несколько кликов, без необходимости вводить сложные команды или настраивать сервер.
Дружественный интерфейс Netlify делает веб-разработку доступной даже для новичков и позволяет сосредоточиться на создании отличного пользовательского опыта, не тратя время на настройку и управление инфраструктурой.
Интеграция с Git

Netlify предлагает мощные возможности интеграции с Git, что делает его идеальным выбором для разработчиков, которые используют систему контроля версий для управления своими проектами.
С Netlify вы можете легко связать свою учетную запись Git и настроить автоматическое развертывание веб-сайта при обновлении вашего репозитория. Доступны интеграции с различными платформами Git, такими как GitHub, GitLab и Bitbucket.
После настройки интеграции, каждый раз, когда вы пушите новые изменения в свой репозиторий, Netlify автоматически обнаруживает обновления и запускает процесс сборки вашего веб-сайта. Таким образом, вы всегда можете быть уверены, что ваш сайт будет отображаться с последними изменениями, без необходимости вручную обновлять его.
Кроме того, Netlify предлагает еще несколько полезных функций для интеграции с Git. Вы можете настраивать разные ветки вашего репозитория для развертывания на разных поддоменах или даже на разных URL-адресах. Также вы можете использовать вебхуки для настройки специальных действий, которые должны выполняться при определенных событиях Git.
Интеграция с Git делает процесс разработки и развертывания веб-сайтов на Netlify простым и эффективным. Вы можете сосредоточиться на кодировании и пушить свои изменения в репозиторий, а Netlify будет автоматически обновлять ваш веб-сайт с последними изменениями.
Создание и развертывание веток
Создание ветки – это процесс, при котором вы создаете копию основной ветки разработки (обычно называемой «master» или «main») и начинаете вносить в нее изменения. Затем вы можете развернуть эту ветку на Netlify, чтобы просмотреть результаты своих изменений перед тем, как они будут слиты обратно в основную ветку.
Разработчики могут использовать ветки для коллективной работы над проектом и удобного рассмотрения различных версий и изменений. Например, вы можете создать ветку «feature-a» для работы над новой функциональностью, и в конце процесса развернуть ее на Netlify, чтобы получить обратную связь от коллег и проверить работу функции перед объединением изменений с основной веткой.
В Netlify вы можете создать новые ветки прямо в веб-интерфейсе или синхронизировать ветки с вашим репозиторием на платформе разработки, такой как GitHub или GitLab. Отслеживание ваших веток в Netlify позволит автоматически развертывать каждую новую версию веб-сайта, связанную с определенной веткой, что делает процесс разработки более эффективным и удобным.
Создание и развертывание веток в Netlify — мощное средство для организации и отладки вашего кода. Оно помогает команде разработчиков сотрудничать, улучшает качество кода и обеспечивает удобный процесс разработки и развертывания веб-сайтов.
Управление контентом
Netlify предлагает удобные инструменты для управления контентом вашего веб-сайта. С помощью этих инструментов вы можете легко добавлять, редактировать и удалять контент без необходимости вмешательства в код.
Основным инструментом управления контентом в Netlify является редактор Netlify CMS. Этот редактор предлагает простой и интуитивно понятный интерфейс, который позволяет вам легко создавать и редактировать страницы вашего веб-сайта.
В Netlify CMS вы можете создавать различные типы контента, такие как статьи, новости, страницы услуг и многое другое. Вы можете задавать поля для каждого типа контента, например, заголовок, описание, изображение и т. д. Все это позволяет вам настраивать структуру контента и предоставлять пользователям удобные формы для заполнения информации.
Когда вы создаете или редактируете контент в редакторе Netlify CMS, он автоматически сохраняется и публикуется на вашем веб-сайте. Вы можете просматривать изменения в режиме реального времени и видеть, как они отображаются на вашем сайте.
Управление контентом в Netlify также включает возможность интеграции с другими сервисами. Например, вы можете подключить сервис уведомлений или сервис комментариев, чтобы дополнить свой веб-сайт дополнительными функциями.
|
Возможности управления контентом в Netlify:
|
|
Автоматическая сборка и размещение
Netlify предоставляет возможность автоматической сборки и размещения веб-сайтов, что существенно упрощает процесс разработки и деплоя. С помощью Netlify можно создавать и настраивать различные «задачи» (tasks) для автоматической сборки вашего проекта при каждом коммите в репозиторий.
Одним из основных преимуществ такого подхода является то, что каждый раз, когда вы вносите изменения в свой код и отправляете его в репозиторий, Netlify автоматически собирает проект и размещает его на хостинге. Это позволяет сэкономить время и ресурсы разработчиков, так как нет необходимости выполнять все шаги вручную.
Netlify также предоставляет возможность использовать различные инструменты и сервисы для сборки проекта, такие как Grunt, Gulp, Webpack и другие. Вы можете настроить выполнение нескольких задач одновременно или указать необходимые этапы сборки. Это дает вам полный контроль над процессом сборки и позволяет оптимизировать его под ваши нужды.
Кроме того, Netlify позволяет использовать различные интеграции и плагины для расширения функциональности и улучшения процесса автоматической сборки и размещения. Например, вы можете интегрировать Netlify с вашим репозиторием на GitHub или Bitbucket, чтобы автоматически собирать и размещать ваш проект при каждом коммите. Вы также можете настроить уведомления о сборке проекта, что позволит вам быть в курсе всех изменений и проблем, которые возникают.
Гибкое управление ресурсами

Система автоматического масштабирования позволяет сайту моментально адаптироваться к высокой нагрузке или резко возросшему трафику, обеспечивая стабильную работу без перебоев и задержек. Это особенно важно для проектов, где посещаемость может значительно изменяться со временем.
Кроме того, Netlify предоставляет разработчикам возможность быстро и удобно управлять контентом сайта. Благодаря интуитивно понятному интерфейсу, можно легко добавлять, изменять или удалять страницы, обновлять контент и настраивать его отображение.
Благодаря интеграции с различными популярными системами контроля версий, такими как Git и GitHub, разработчики могут легко отслеживать и управлять изменениями кода сайта. Также можно заранее просматривать изменения перед их публикацией, чтобы быть уверенным в правильности и качестве обновлений.
Вместе с этим, Netlify позволяет эффективно управлять доменами и поддоменами сайта. Разработчики могут добавлять и настраивать домены, настраивать SSL-сертификаты, создавать и удалять поддомены. Это делает процесс управления доменами основательным и простым.
В общем, благодаря гибкому управлению ресурсами, Netlify обеспечивает удобство и эффективность разработчикам, позволяя им полностью сосредоточиться на создании и улучшении веб-сайтов.