
Если вы только начали изучать веб-разработку, то вам обязательно пригодится знание о том, как подключить CSS к HTML. CSS (Cascading Style Sheets) отвечает за внешний вид веб-страницы, позволяя задавать цвета, шрифты, расположение элементов и многое другое.
В этой статье мы рассмотрим основные способы подключения CSS к HTML и расскажем вам о дополнительных возможностях, которые помогут вам создать красивые и стильные веб-страницы.
Первым способом является внутреннее подключение CSS. Для этого внутри тега <head> вашего HTML документа вы должны использовать тег <style>. Внутри этого тега вы будете писать правила CSS, которые будут применяться только к этой веб-странице.
Вторым способом является внешнее подключение CSS. Для этого вам понадобится создать отдельный файл с расширением .css, в котором вы будете записывать все свои правила CSS. Затем вы должны подключить этот файл к вашему HTML документу с помощью тега <link> и атрибута href.
Зачем нужен CSS

С помощью CSS можно задавать различные свойства элементов HTML, такие как цвет шрифта, размер и тип шрифта, фоновые изображения, отступы, обтекание текстом и другие свойства. Это позволяет придавать страницам определенный стиль и улучшать их визуальные аспекты.
CSS также позволяет разделять структуру и содержимое веб-страницы от ее представления. Это означает, что HTML-код может содержать только информацию о структуре и семантике контента, в то время как стили CSS могут быть хранены в отдельном файле или добавлены непосредственно в HTML-документ. Это делает код более организованным, понятным и легким для изменения и сопровождения.
Еще одним важным преимуществом CSS является возможность создания адаптивного и отзывчивого дизайна. С помощью медиа-запросов и других техник можно адаптировать веб-сайт под различные устройства и экраны, что позволяет ему хорошо выглядеть и функционировать в любых условиях.
В итоге, CSS играет ключевую роль в создании современных, привлекательных и функциональных веб-сайтов. Это мощный инструмент, который позволяет разработчикам полностью контролировать визуальное оформление своих проектов и создавать уникальные и узнаваемые веб-сайты.
Улучшение внешнего вида
Для улучшения внешнего вида веб-страницы мы можем использовать CSS. С помощью CSS мы можем изменить цвета, шрифты, размеры и множество других атрибутов элементов на странице.
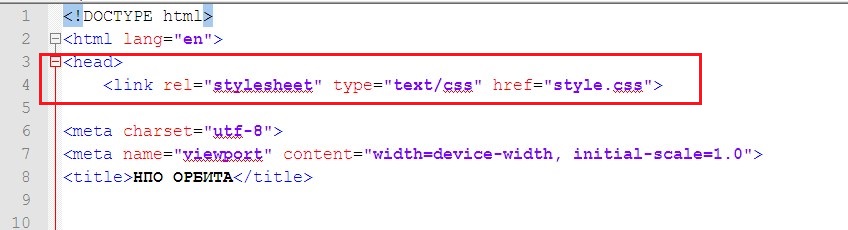
Чтобы подключить CSS к HTML-странице, нужно использовать тег <link> и указать путь к файлу CSS в атрибуте href тега. Например:
<link rel="stylesheet" type="text/css" href="styles.css">
В приведенном выше примере, файл стилей CSS называется «styles.css» и находится в том же каталоге, что и HTML-страница. Вы можете выбрать любое имя для файла стилей, но обязательно укажите правильное имя в атрибуте href.
После подключения CSS-файла, вы можете использовать различные классы и идентификаторы для стилизации элементов на странице. Например, вы можете задать цвет текста для всех заголовков <h1> на странице, используя следующий CSS-код:
h1 {
color: blue;
}
В данном случае, все заголовки первого уровня <h1> на странице будут иметь синий цвет.
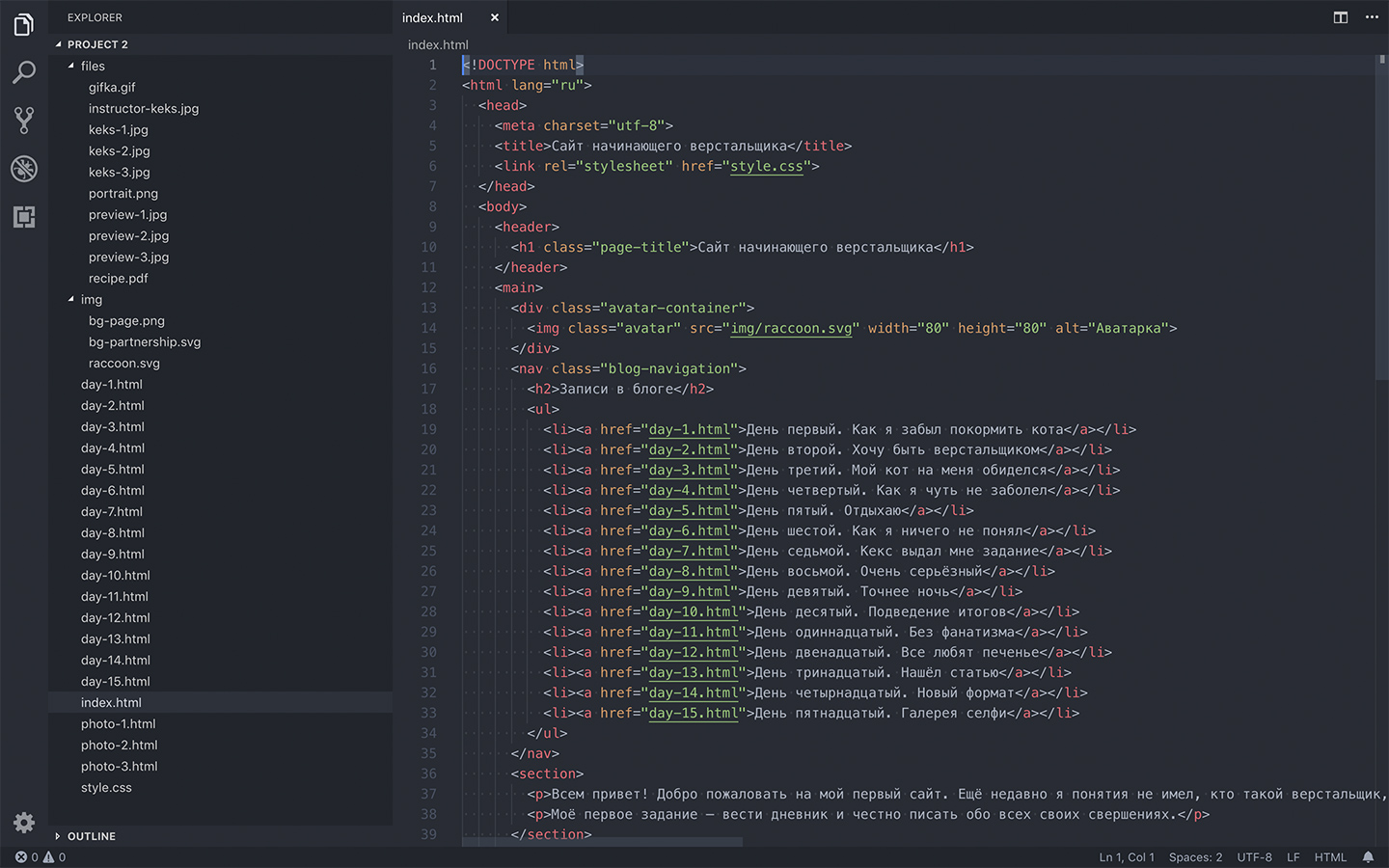
Кроме того, вы можете использовать различные селекторы CSS, такие как классы и идентификаторы, для стилизации конкретных элементов. Например, если вы хотите задать стиль для элемента с определенным классом «highlight», вы можете использовать следующий CSS-код:
.highlight {
background-color: yellow;
font-weight: bold;
}
В данном случае, все элементы с классом «highlight» будут иметь желтый фон и жирный шрифт.
Таким образом, подключение CSS к HTML-странице позволяет нам улучшить ее внешний вид путем изменения стилей различных элементов. Это помогает сделать веб-страницу более привлекательной и удобной для пользователей.
Повышение удобства использования
Подключение внешних стилей CSS к HTML-странице позволяет значительно улучшить внешний вид и удобство использования сайта. Использование стилей позволяет создавать единый и красивый дизайн для всех страниц сайта, а также улучшать его доступность и удобство для пользователей.
Применение CSS позволяет:
| Установить единый фоновый цвет или изображение для всех страниц; | |
| Улучшить читаемость текста путем изменения его шрифта, размера или цвета; | |
| Создать стильные кнопки и ссылки, которые будут выделяться на фоне остального контента; | |
| Разместить элементы страницы в нужном порядке или настроить отступы между блоками; | |
| Улучшить навигацию на сайте с помощью стилей для ссылок или меню |
Подключение CSS к HTML осуществляется с помощью тега <link>. В атрибуте «href» указывается путь к файлу со стилями, который нужно подключить. Стили могут быть написаны в отдельном файле с расширением .css или внутри тега <style> непосредственно в HTML-странице.
Пример подключения CSS-стилей из отдельного файла:
<link rel="stylesheet" href="styles.css">
Пример использования CSS-стилей внутри HTML-страницы:
<style>
p {
color: red;
}
</style>
Подключение CSS позволяет создавать красивые и стильные веб-страницы, делая их более удобными и привлекательными для пользователей.
Как подключить CSS к HTML
Для того чтобы добавить стили к вашим HTML-страницам, вам нужно подключить CSS файл. Это можно сделать следующим образом:
- Создайте новый файл с расширением .css, например, styles.css.
- Вставьте в этот файл все нужные вам стили. Например, вы можете задать цвет фона для всех элементов:
body {
background-color: lightblue;
}
Сохраните файл styles.css.
- Откройте ваш HTML файл в любом текстовом редакторе.
- Внутри тега
<head>добавьте следующий код:
<link rel="stylesheet" type="text/css" href="styles.css">
Где styles.css — это путь к вашему CSS файлу. Если ваш CSS файл находится в той же папке, что и ваш HTML файл, то просто укажите его имя. Если ваш CSS файл находится в другой папке, то укажите полный путь до него.
Теперь ваш HTML файл будет подключать стили из файла styles.css. Обновите страницу в браузере, и вы увидите примененные стили.
Вы можете использовать сколько угодно CSS файлов на одной странице, просто добавив несколько тегов <link> с разными путями к файлам. Также вы можете подключать стили в сам HTML файл используя встроенные стили с помощью тега <style>.
Теперь вы знаете, как подключить CSS к HTML! Поздравляю!
Внешнее подключение
Внешнее подключение CSS-файла позволяет отделить стили от HTML-кода, что делает его более читаемым и удобным в дальнейшем редактировании. Для внешнего подключения CSS следуйте следующим шагам:
- Создайте новый файл с расширением .css и назовите его, например, style.css.
- Откройте созданный файл в текстовом редакторе.
- Напишите необходимые стили в файле style.css. Например, вы можете определить цвет фона для всех заголовков:
h1 {
background-color: yellow;
}
- Сохраните изменения в файле style.css.
- В HTML-файле на строке <head> подключите созданный CSS-файл с помощью тега <link>:
<link rel="stylesheet" href="style.css">
Где «style.css» — это путь к файлу style.css относительно HTML-файла. Обратите внимание, что путь должен быть указан правильно, в противном случае браузер не сможет найти и загрузить файл CSS.
Теперь стили из файла style.css будут применяться ко всем элементам указанным в файле HTML. Это позволит вам изменить внешний вид вашего веб-сайта глобально, изменив только один файл стилей.
Внутреннее подключение
Внутреннее подключение CSS к HTML позволяет разместить код стилей непосредственно внутри HTML-документа. Для этого используется тег <style>.
Процедура внутреннего подключения CSS довольно проста. Достаточно написать тег <style> внутри блока <head> в HTML-файле.
Пример:
<!DOCTYPE html>
<html>
<head>
<title>Моя веб-страница</title>
<style>
p {
color: blue;
text-align: center;
font-size: 18px;
padding: 20px;
}
</style>
</head>
<body>
<p>Пример текста</p>
</body>
</html>
В этом примере мы указываем, что стили должны применяться к блоку <p>, который имеет следующие свойства: синий цвет текста, выравнивание по центру, размер шрифта 18 пикселей и отступы по 20 пикселей со всех сторон.
Внутреннее подключение CSS особенно удобно, когда стили используются только на одной странице и не требуют повторного применения.
Inline-стили

Если вам требуется применить стиль к определенному элементу, вы можете использовать inline-стили. Inline-стили представляют собой атрибут style, который вы добавляете прямо в тег элемента.
Например, чтобы изменить цвет текста в абзаце на красный, вы можете использовать следующий код:
<p style=»color: red;»>Этот текст будет красным</p>
Вы также можете добавлять несколько стилей в одном inline-стиле. Например, для изменения цвета текста на красный и его выделения курсивом, вы можете использовать следующий код:
<p style=»color: red; font-style: italic;»>Этот текст будет красным и выделен курсивом</p>
Inline-стили имеют приоритет над внешними стилями, но имеют меньший приоритет по сравнению с встроенными стилями. Если вам нужно применить стиль только к одному элементу, и вы не планируете использовать его снова, inline-стили могут быть хорошим выбором.
Преимущества использования внешнего CSS
1. Разделение кода
Предоставление стилей отдельным файлом позволяет разделить код HTML и CSS, что облегчает его чтение и редактирование. Это особенно полезно, когда на сайте есть множество страниц, так как стили могут быть применены ко всем страницам, без необходимости повторения кода на каждой из них.
2. Модульность
Внешний CSS позволяет создавать модульные стили, которые могут быть использованы повторно на разных страницах или даже на разных сайтах. Такой подход упрощает обновление стилей на множестве страниц и повышает производительность работы с сайтом.
3. Облегчение поддержки
Использование внешнего CSS упрощает поддержку сайта, так как все стили сосредоточены в одном месте. Если необходимо внести изменения в дизайн сайта, внешний файл CSS можно отредактировать один раз, и эти изменения автоматически отразятся на всех страницах сайта.
4. Несколько файлов CSS
Если нужно применить разные стили к разным страницам или разделам сайта, можно создать несколько файлов CSS. Это поможет улучшить организацию и структуру стилей, а также облегчит их обслуживание и модификацию.
5. Кэширование
Внешний CSS может быть кэширован браузером, что позволяет существенно сократить время загрузки страницы. Кэширование файла стилей улучшает производительность сайта и экономит трафик пользователя.
Использование внешнего CSS является хорошей практикой разработки веб-сайтов, которая позволяет улучшить его структуру, производительность и облегчить его поддержку.
Реаплицируемость стилей
Для достижения реаплицируемости стилей, вы можете использовать классы и идентификаторы. Классы позволяют применять один стиль к нескольким элементам на странице, в то время как идентификаторы определяют уникальный стиль для определенного элемента.
Для создания класса в CSS, используйте точку перед именем класса, например: .my-class. Затем в HTML добавьте атрибут class с соответствующим именем класса к элементу, к которому вы хотите применить этот стиль.
Пример использования класса:
.my-class {
color: blue;
font-size: 14px;
}
<p class="my-class">Пример текста</p>
<p class="my-class">Еще один пример текста</p>
В этом примере оба элемента <p> будут иметь синий цвет и шрифт размером 14 пикселей.
Идентификаторы в CSS задаются с помощью решетки перед именем идентификатора, например: #my-id. Идентификаторы уникальны на странице, поэтому они могут использоваться для стилизации конкретного элемента.
Пример использования идентификатора:
#my-id {
background-color: yellow;
padding: 10px;
}
<table id="my-id">
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
</table>
В этом примере таблица будет иметь желтый фон и отступы по 10 пикселей вокруг каждой ячейки.
Используя классы и идентификаторы, вы можете легко и эффективно применять стили к различным элементам на веб-странице, что позволяет обеспечить согласованный и единообразный внешний вид вашего сайта.