
Команда GitHub рада объявить о запуске полноценного Codespaces — интегрированной среды разработки (IDE), которая позволяет разрабатывать программное обеспечение прямо в браузере. Пользователи могут создавать, редактировать и запускать код напрямую в репозитории без необходимости установки дополнительного программного обеспечения на свои устройства.
Codespaces от GitHub внедряется в основной рабочий процесс разработчиков и предоставляет возможность работать с кодом в любом месте, где есть доступ к Интернету. Это означает, что разработчики могут работать сверху на лету: достаточно открыть свой браузер и начать писать код без задержек, связанных с настройкой локального окружения разработки.
Использование Codespaces обеспечивает безопасную исходную точку для работы, так как весь код и файлы хранятся непосредственно в репозитории на GitHub. Вся среда разработки, включая настройки, плагины и расширения, сохраняется и контролируется в центральном репозитории и доступна между устройствами пользователя.
GitHub предлагает проектам различные конфигурации Codespaces, такие как предустановленные пакеты, настройки среды и даже развертывание Docker-контейнера с необходимыми зависимостями. Пользователи могут создавать собственные шаблоны для репозиториев, упрощая начало работы для новых разработчиков.
Что такое GitHub Codespaces?
GitHub Codespaces предоставляет полноценное рабочее пространство в облаке, которое включает в себя IDE (интегрированная среда разработки), необходимые инструменты и зависимости для запуска и тестирования приложений. Это удобно для разработчиков, которые хотят быстро начать работу или сотрудничать над проектами с другими участниками.
За счет работы в облаке, разработчики могут получить доступ к своим проектам из любого устройства с доступом в Интернет. Это позволяет работать над проектами даже с мобильных устройств, если требуется быстрый фикс или изменение кода.
GitHub Codespaces интегрируется непосредственно с репозиторием на GitHub, что упрощает управление версиями и коллаборацию. Разработчики могут легко переключаться между ветками и синхронизировать свои изменения с гит-репозиторием.
Одной из особенностей GitHub Codespaces является возможность редактирования кода онлайн. Разработчики могут изменять и отлаживать код прямо в браузере, не покидая рабочего пространства Codespaces.
В целом, GitHub Codespaces представляет собой мощный инструмент для разработчиков, обеспечивая им быструю и гибкую рабочую среду в облаке, где они могут разрабатывать и тестировать свои проекты без необходимости установки локальной среды разработки.
Основные принципы

GitHub Codespaces предлагает разработчикам возможность работать непосредственно в облаке, без необходимости установки и настройки собственной среды разработки на локальной машине. Это гибкое и удобное решение, которое позволяет создавать и запускать проекты прямо в браузере, а также с легкостью интегрироваться с репозиториями на GitHub.
Основными принципами работы с GitHub Codespaces являются:
- Удобство и доступность: Вам не нужно беспокоиться о настройке среды разработки и устанавливать все необходимые инструменты на своей машине. Codespaces позволяет создавать и настраивать рабочее пространство прямо в браузере, что делает его доступным из любого устройства.
- Гибкость и масштабируемость: GitHub Codespaces может быть настроен в соответствии с вашими потребностями. Вы можете выбирать различные конфигурации и настройки для своего рабочего пространства, включая языки программирования, фреймворки и инструменты.
- Интеграция с GitHub: Codespaces плотно интегрирован с сервисом GitHub, позволяя легко подключать и работать с репозиториями. Вы можете легко открывать, редактировать и коммитить код, а также запускать и тестировать приложения прямо из Codespaces.
Все эти принципы делают GitHub Codespaces функциональным и удобным инструментом для разработчиков, позволяющим им создавать, запускать и управлять проектами с минимальными усилиями в облаке. Он предоставляет полноценное и гибкое рабочее окружение, которое можно легко настроить и адаптировать под индивидуальные потребности каждого разработчика.
Работа в облаке
GitHub Codespaces предоставляет возможность работы с кодом прямо в облаке, без необходимости установки и настройки инфраструктуры на локальном компьютере. Это означает, что вы можете легко и быстро начать разработку в любом месте, где есть доступ к интернету.
Вы можете создавать, редактировать и исполнять код, а также тестировать приложения, не зависимо от операционной системы или конфигурации вашего устройства. Все, что вам нужно — это браузер и соединение с интернетом.
Работая в облаке, вы получаете преимущества масштабируемости и гибкости. Вы можете легко масштабировать среду разработки в соответствии с требованиями вашего проекта, добавлять или удалять ресурсы по мере необходимости. Кроме того, вы можете легко сотрудничать с другими разработчиками, предоставляя им доступ к вашему рабочему пространству.
GitHub Codespaces позволяет организовать разработку в облаке с помощью контейнеров Docker. Вам не нужно решать вопросы совместимости или конфликтов зависимостей. Каждое рабочее пространство создается на основе образа контейнера, который содержит все необходимые инструменты и зависимости для работы с вашим проектом.
Кроме того, Codespaces автоматически сохраняет вашу работу, поэтому вы можете спокойно прерывать и возобновлять работу в любое время, не беспокоясь о потере данных или состояния рабочего пространства.
Интеграция с GitHub
При создании рабочего пространства в Codespaces вы можете связать его с выбранным репозиторием на GitHub. Это позволяет вам легко получить доступ к вашему коду и выполнять правки и тестирование непосредственно в облаке.
Кроме того, Codespaces обеспечивает синхронизацию данных между веб-интерфейсом GitHub и вашими локальными инструментами разработки. Это означает, что вы можете работать над проектом как в веб-браузере, так и в своей любимой среде разработки на локальной машине, и ваши изменения будут автоматически синхронизироваться.
Благодаря интеграции с GitHub, Codespaces также поддерживает все возможности коллаборативной разработки, такие как рецензирование кода, комментирование и обсуждение изменений, а также управление ветками и запросами на изменение (Pull Requests).
В целом, интеграция с GitHub делает GitHub Codespaces мощным инструментом для разработки, который позволяет вам эффективно работать с вашими репозиториями и совместно разрабатывать код с другими разработчиками.
Возможности и функции GitHub Codespaces
GitHub Codespaces предоставляет множество возможностей и функций для более удобной и эффективной работы разработчиков. Вот некоторые из них:
1. Редактирование кода:
GitHub Codespaces позволяет редактировать код прямо в браузере, без необходимости устанавливать или настраивать локальное IDE. Вы можете открыть свой репозиторий в Codespaces и приступить к редактированию кода сразу же.
2. Запуск и тестирование приложений:
Вы можете запускать и тестировать свои приложения непосредственно в GitHub Codespaces. Это позволяет вам проверять функциональность и исправлять ошибки без необходимости настройки собственной локальной среды разработки.
3. Работа в облаке:
Весь ваш код и рабочее пространство хранятся в облаке, что обеспечивает максимальную гибкость и доступность. Вы можете работать над проектом с любого устройства, имея доступ к своим кодовым базам и не теряя прогресс работы.
4. Интеграция с GitHub:
GitHub Codespaces плотно интегрирован с платформой GitHub, что позволяет вам использовать все возможности Git и совместной работы. Вы можете легко переключаться между Codespaces и веб-интерфейсом GitHub, делать коммиты, открывать запросы на слияние и многое другое, не выходя из Codespaces.
5. Основные команды и функции:
GitHub Codespaces поддерживает основные команды и функции разработки, такие как автодополнение, отладка, интеллектуальные подсказки, рефакторинг кода и т.д. Вы можете использовать свои любимые расширения и настройки, чтобы настроить свое рабочее пространство под свои потребности.
Все эти возможности и функции делают GitHub Codespaces мощным и гибким инструментом для разработки программного обеспечения. Он позволяет сократить затраты времени и ресурсов на настройку среды разработки, упрощает совместную работу и позволяет фокусироваться на создании качественного кода.
Редактирование кода
При редактировании кода в GitHub Codespaces доступны все основные функции IDE, такие как подсветка синтаксиса, автодополнение, отступы, автоматическое форматирование и многое другое. Вы можете работать со своим кодом так же удобно, как в любой другой среде разработки.
Кроме того, GitHub Codespaces обеспечивает интеграцию с другими инструментами разработки, такими как отладчики, системы контроля версий и кодовые рецензии. Это позволяет вам полностью управлять и отслеживать свой код на платформе GitHub и в процессе его разработки.
Редактирование кода в GitHub Codespaces также удобно для совместной работы с другими людьми. Вы можете пригласить коллег или соавторов к своему проекту и работать над кодом вместе, делать ревизии и обсуждать изменения, не выходя из кодовой среды.
Запуск и тестирование приложений
GitHub Codespaces предоставляет возможность запуска и тестирования приложений прямо в облачной среде разработки без необходимости установки локального окружения. Благодаря этому, вы можете быстро и эффективно разрабатывать, отлаживать и проверять свой код, не тратя время на настройку локальной среды разработки.
Вы можете запустить ваше приложение в Codespaces, используя команду «Run» или сочетание клавиш. При этом Codespaces предоставит вам окружение, необходимое для запуска приложения, включая работу с базами данных, сетевыми соединениями и другими внешними зависимостями. Это позволит вам проверить работоспособность приложения в реальном времени без переключения на другие среды или виртуальные машины.
После запуска приложения в Codespaces, вы можете тестировать его функциональность и отслеживать процесс выполнения. Вы также можете использовать отладчик, чтобы искать и исправлять ошибки в коде. Вся работа происходит в облачной среде, поэтому вам не нужно беспокоиться о конфигурации или доступе к ресурсам на локальной машине.
GitHub Codespaces также предоставляет возможность сборки и развертывания приложений, а также интеграцию с различными сервисами и инструментами разработки. Вы можете настроить автоматическую сборку и развертывание приложения при каждом изменении кода или выбрать вручную запуск этого процесса. Это упрощает и автоматизирует разработку, ускоряя процесс выпуска и улучшения приложений.
В целом, использование GitHub Codespaces для запуска и тестирования приложений значительно упрощает и ускоряет процесс разработки. Это позволяет вам сосредоточиться на создании качественного кода и функциональных возможностей, минимизируя усилия, необходимые для настройки локальной среды и развертывания приложения.
Как использовать GitHub Codespaces?
GitHub Codespaces предоставляет возможность разработчикам работать непосредственно в облаке, что позволяет сосредоточиться на кодировании без необходимости настройки локальной среды разработки. Чтобы использовать GitHub Codespaces, вам потребуется выполнить несколько простых шагов.
- Настройка и активация:
- Перейдите на страницу Codespaces в вашем репозитории GitHub.
- Нажмите на кнопку «New codespace» для создания нового рабочего пространства.
- Выберите настройки для своего рабочего пространства, такие как образ контейнера и ресурсы.
- Активируйте рабочее пространство и дождитесь его создания.
- Создание рабочего пространства:
- Выберите репозиторий, с которым вы хотите работать в Codespaces.
- Нажмите на кнопку «Open with Codespaces» для создания нового рабочего пространства.
- Подключение к репозиторию:
- После создания рабочего пространства вам будет предоставлена встроенная среда разработки, которая подключена к выбранному репозиторию.
- Вы можете просматривать, редактировать и коммитить код напрямую из интерфейса Codespaces.
- Основные команды и функции:
- Вы можете использовать терминал и выполнять различные команды, такие как установка зависимостей, запуск приложений и выполнение отладки.
- Codespaces также предоставляет инструменты для работы с Git, такие как команды для создания веток, коммитов и слияний.
Основываясь на этих шагах, вы можете уверенно использовать GitHub Codespaces для разработки вашего проекта в облаке, облегчая настройку и упрощая процесс разработки.
Настройка и активация
Чтобы начать использовать GitHub Codespaces, вам необходимо выполнить несколько шагов для настройки и активации этой функции.
Первым делом, у вас должен быть аккаунт на GitHub. Если у вас его еще нет, зарегистрируйтесь и создайте новый аккаунт.
После того, как у вас есть аккаунт на GitHub, вам нужно активировать функцию Codespaces. Для этого перейдите в настройки своего профиля на GitHub и найдите раздел Codespaces. Нажмите кнопку «Enable» или «Активировать», чтобы включить функцию.
После активации Codespaces, вы сможете использовать его в своих репозиториях на GitHub. При создании нового репозитория, вы увидите возможность использования Codespaces и сможете выбрать его в качестве опции.
Теперь, когда у вас активирована и настроена функция Codespaces, вы можете начать ее использовать. Просто откройте репозиторий, в котором хотите работать, и выберите опцию «Open with Codespaces». Это откроет Codespace в новой вкладке браузера и позволит вам работать в облачном окружении.
GitHub Codespaces предлагает гибкое и удобное окружение для разработки, позволяя вам работать над проектами прямо в браузере. Настройка и активация этой функции происходят быстро и не требуют особых усилий, так что вы можете сразу приступить к использованию Codespaces в своих проектах на GitHub.
Создание рабочего пространства
Для использования GitHub Codespaces необходимо создать рабочее пространство, которое будет содержать ваш проект. Чтобы создать рабочее пространство, выполните следующие шаги:
- Откройте веб-интерфейс GitHub и перейдите в репозиторий, с которым вы хотите работать.
- Найдите и нажмите на кнопку «Code», расположенную рядом с названием репозитория.
- В выпадающем меню выберите опцию «Open with Codespaces».
- Выберите нужную конфигурацию для рабочего пространства, если она доступна.
- Подождите некоторое время, пока GitHub создаст и настроит ваше рабочее пространство.
- После завершения создания рабочего пространства вы будете перенаправлены на страницу среды разработки.
Теперь вы можете начать работу над проектом в рабочем пространстве GitHub Codespaces. Вам будут доступны инструменты редактирования кода, запуска и тестирования приложений, а также другие возможности, предоставляемые GitHub. Помните, что рабочее пространство является облачным и может быть доступно из любого устройства с доступом к интернету.
Подключение к репозиторию
После создания рабочего пространства в GitHub Codespaces необходимо подключить его к репозиторию, с которым вы хотите работать. Это позволяет вам сохранять изменения в коде, вносить поправки и взаимодействовать с другими участниками проекта.
Для подключения к репозиторию вам нужно выполнить несколько простых шагов:
- Откройте файловую систему вашего Codespace, в которой вы создали рабочее пространство.
- Нажмите правой кнопкой мыши на панели навигации слева и выберите опцию «Клонировать репозиторий».
- В появившемся окне введите URL репозитория, к которому вы хотите подключиться, и нажмите «Клонировать».
- GitHub Codespaces автоматически склонирует репозиторий и откроет его в рабочем пространстве.
| Команда | Описание |
|---|---|
git clone [URL] |
Клонирует репозиторий в ваше Codespace. |
После подключения к репозиторию вы сможете просматривать и редактировать его файлы, создавать и коммитить изменения, а также синхронизировать свою работу с другими участниками проекта. GitHub Codespaces обеспечивает совместную работу над кодом в режиме реального времени, что делает процесс разработки более эффективным и удобным.
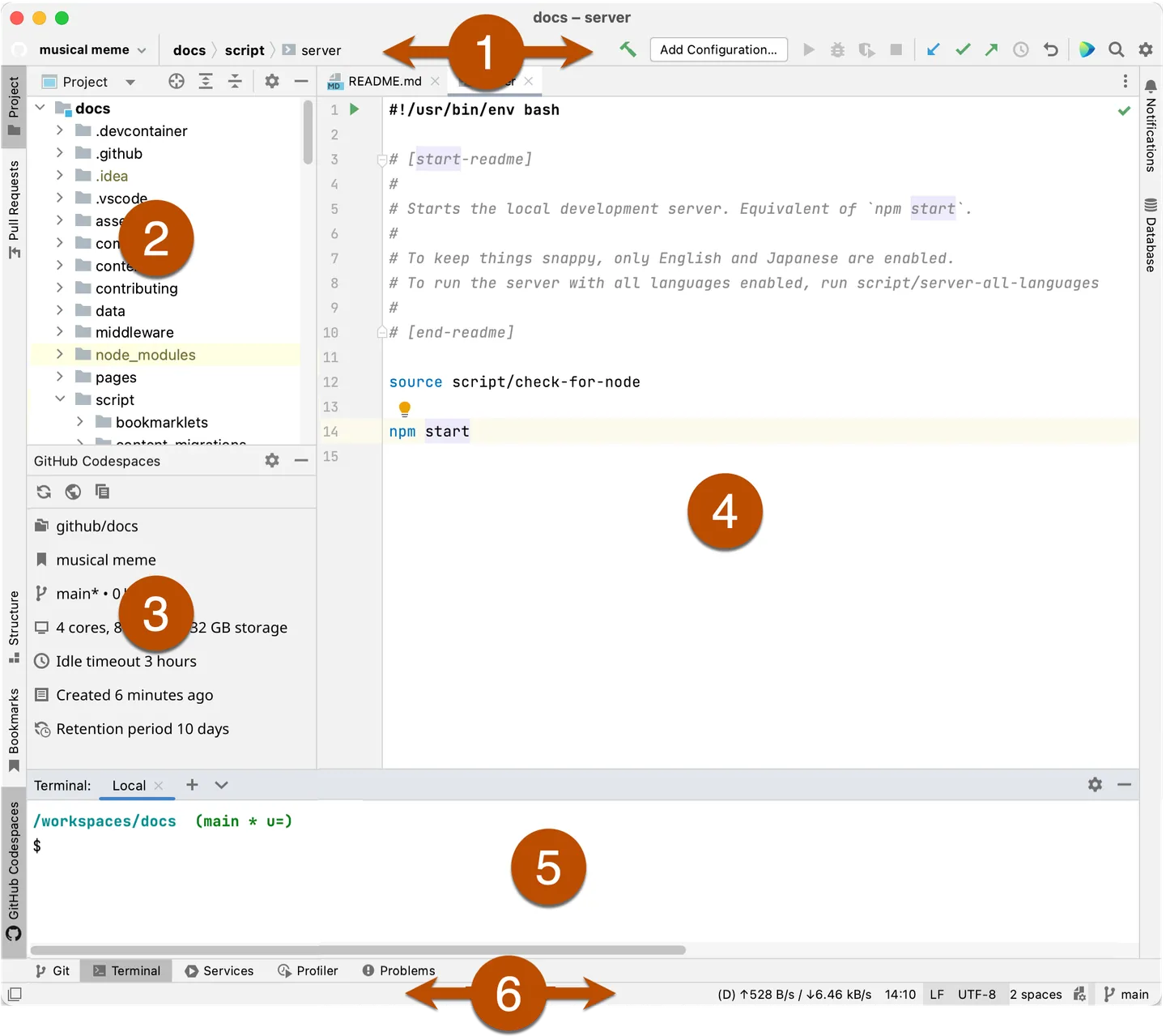
Основные команды и функции
![]()
GitHub Codespaces предоставляет ряд команд и функций, которые упрощают работу с кодом прямо в облачной среде разработки.
- Clone: команда
git cloneиспользуется для клонирования репозитория на ваше локальное устройство. - Commit: команда
git commitпозволяет зафиксировать изменения, сделанные в локальном репозитории. - Push: команда
git pushотправляет изменения из локального репозитория в удаленный репозиторий на GitHub. - Pull: команда
git pullобновляет локальный репозиторий, загружая изменения из удаленного репозитория. - Branch: команда
git branchпозволяет создавать, переключаться и удалять ветки в репозитории. - Merge: команда
git mergeобъединяет две или более ветки в одну. - Pull Request: функция Pull Request позволяет предлагать изменения в репозиторий и отслеживать их обсуждение и принятие.
- Code Review: функция Code Review позволяет проверить и комментировать изменения, предложенные другими разработчиками.
- Integrated Terminal: встроенный терминал позволяет выполнять команды и скрипты прямо в облаке.
- Debugging: Codespaces поддерживает отладку кода с помощью различных инструментов и расширений.
Все эти команды и функции делают работу с кодом в GitHub Codespaces более удобной и эффективной. Они помогают упростить процесс разработки и улучшить сотрудничество между разработчиками.






